Coloration is among the strongest elements of artwork and design. We use it to affect temper, create an atmosphere, and inform a narrative. Over 125 years in the past, an ideal impressionist painter modified the best way we take into consideration coloration by observing gentle’s function in it. Up to now, these observations have been largely misplaced on design for the online, however a preprocessor like Sass provides us a software to shed new gentle on our coloration palettes.
Article Continues Beneath
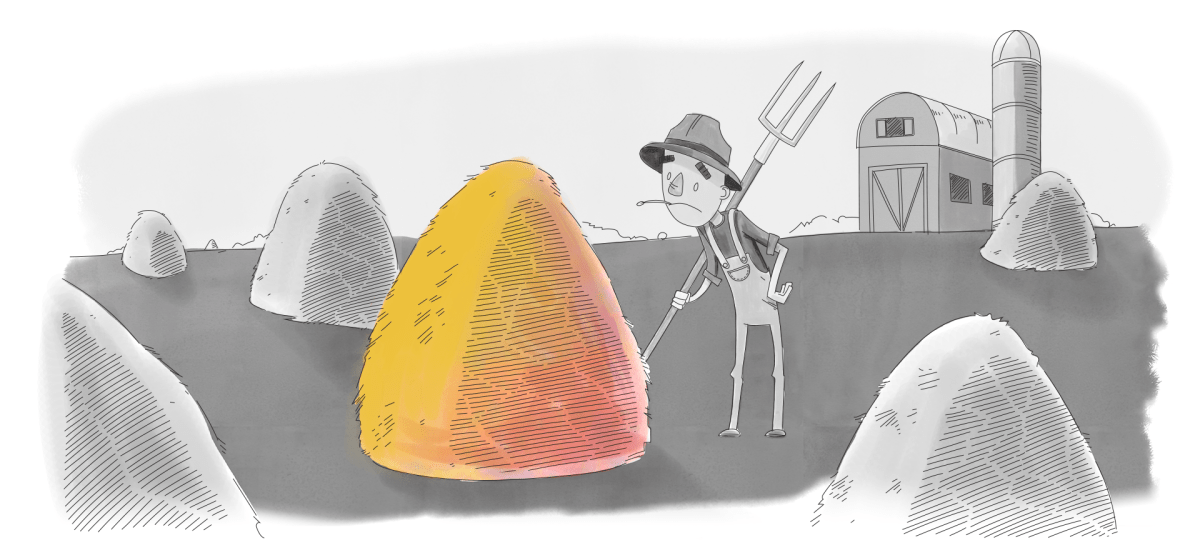
One morning in 1890, Claude Monet started portray the haystacks outdoors his window. However he didn’t paint only one portray, and he didn’t even paint only one portray at a time. He would have his assistant cart out wheelbarrows of canvases and would work shortly and minimally on each as the sunshine modified all through the morning. Generally he would work on a portray for only a few minutes earlier than the lighting situations had modified sufficient to warrant transferring on to the following canvas. When he was completed, Monet had painted twenty-five canvases of the identical haystacks in several daylight, seasons, and climate. The identical haystacks, the identical base colours—but offered in myriad methods.

Traditionally, our capacity to translate this sort of flexibility to the online has been restricted. We’ve uncared for the artwork of mingling coloration for emotional affect, whereas profiting from statically declared CSS coloration codes. In the meantime, manipulating coloration on the fly has been relegated to the arcane realm of programmers.
Fortunately, new instruments give us extra energy over coloration than ever earlier than. However though coloration on the internet continues to march ahead, CSS alone remains to be fairly rigid. That’s the place preprocessors turn into helpful. Let’s discover a number of the capabilities they’ll lend to our stylesheets:
- Aliases assist us higher acknowledge which colours we’re utilizing.
- Lightening, darkening, and scaling give us fine-grained flexibility over palettes.
- Coloration mixing unlocks our internal Monet and a complete new world of nuance and artistry.
Begin with the colour declaration: you need to know the precise values of your colours as a way to use them. That signifies that, until you’re utilizing prefabricated named colours, your type sheet fills up with a number of situations of cryptic hex codes or ambiguous HSL numbers. CSS variables are on the horizon, they usually’ll assist make clear which coloration is which with pure language—however what if we don’t even have a reputation for our coloration? That’s the type of energy CSS preprocessors give us. There are a number of on the market to select from, however my examples depend on Sass. Different preprocessors most likely have comparable performance, however I’ll depart you to do this analysis by yourself.
Let’s dig into this to see what I imply.
We’ll create a brand new model and select two colours to characterize it. The very first thing I’m gonna do is title the colours: $toolbox and $ol-blue.

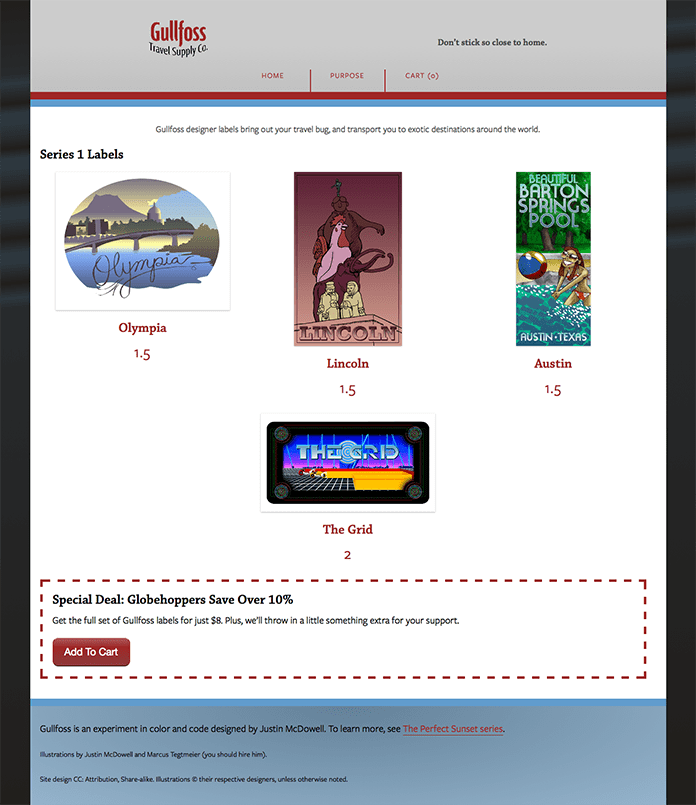
Now that I’ve established my model colours, I’ve used them to construct an internet site for Gullfoss Journey Provide Co. The idea behind this hypothetical website is to revitalize well-designed baggage labels that exhibit the place you’ve travelled all over the world. Variations of my model colours exist all through this website in several (lighter) tints and (darker) shades.

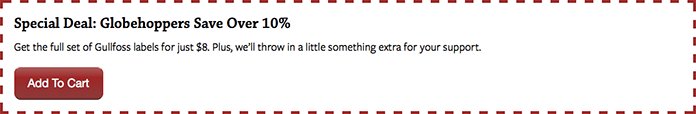
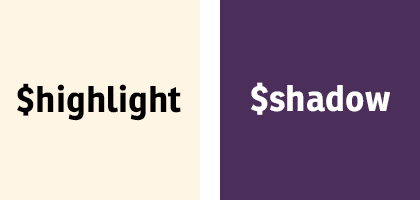
Take, for instance, this button:

I wished to offer my button a way of clickability, which I can simply obtain with a easy gradient. The button is predicated on the colour I dubbed $toolbox. The spotlight is a lighter model of the swatch and the shadow is a darker model.
Historically, I’d write this in CSS like so:
button{
background-color: $toolbox; // fallback
background-image: gradient(
hsl(0, 33%, 52%), // spotlight
$toolbox,
hsl(0, 41%, 39%); // shadow
)
}
Whereas the button coloration is predicated on one in every of my model colours, two of those colours (my spotlight and shadow) should not in my Sass constants. I needed to determine them out by myself. I opened up a coloration picker and manually picked variations of the swatch. Not an enormous deal, actually, but when I need to add a secondary button, this time primarily based on $ol-blue, I’ll want to return into the colour picker as soon as once more and work out the brand new values.
And every of those buttons wants a hover state, too! The hover highlights and shadows are going to be lighter than these on the traditional button, so do I declare 4 extra constants, or do I simply fill these values in as soon as and hope I don’t want to make use of them once more later?
Because it seems, Sass can do that for me. It has built-in capabilities to course of these colours with out having to maintain monitor of all of the variations.
Packing up the colour picker for Sass#section3
One method to lighten a coloration is to make use of the lighten operate:
lighten($toolbox, 20%);
And to darken a coloration, we are able to use the darken operate:
darken($ol-blue, 30%);
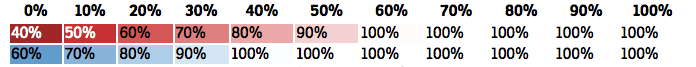
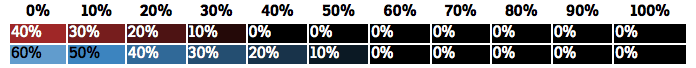
Easy as that! Now we’ve got a pair of instruments to combine coloration on the fly. Go wild! Okay, don’t go too wild. This will get a bit difficult. Take into account this: if we lighten $toolbox by 50 p.c, we get a really gentle model of $toolbox. But when we lighten $ol-blue by 50 p.c, it turns into fully white. That’s as a result of $ol-blue is a a lot lighter coloration than $toolbox.
So as to know the way far we are able to lighten a coloration earlier than it turns white, we’ve got to know that coloration’s lightness worth forward of time. That info is conveniently encoded in its HSL notation. If we subtract the colour’s lightness worth from one hundred pc, the result’s the quantity we are able to lighten a coloration to get to white.
x = 100% - l
Since $ol-blue’s lightness worth is 60 p.c, we are able to lighten it as much as 40 p.c earlier than it turns into completely white. $toolbox’s lightness is 40 p.c, so we are able to lighten it by 60 p.c.


Subsequently, as a way to grasp this new coloration palette, we’ll merely must memorize the lightness values of every of our colours. Type of annoying, however hey, it’s higher than memorizing hex codes, proper? Certain! However I’ll do you one higher.
Proportional palettes with coloration scaling#section4
Sass has one other coloration operate known as scale-color() that may transfer a coloration’s elements proportionally. scale-color() works on the purple, inexperienced, and blue channels in RGB, and the saturation and lightness channels in HSL. (To regulate the hue equally, you’d use the aptly-named adjust-hue() operate.)
As I famous earlier than, if we had been to lighten $ol-blue by 50 p.c, it could turn into pure white, but when we had been to scale the lightness with scale-color() by 50 p.c—
scale-color($ol-blue, lightness, 50%);
—it could be midway between the unique coloration and white.
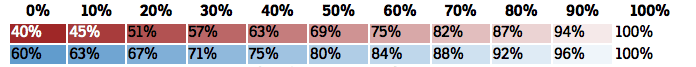
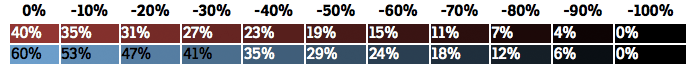
Now I do know precisely how a lot to scale any of my colours to get to white: it’s all the time going to be one hundred pc. If I scale $ol-blue’s lightness by 99 p.c, it’s going to nonetheless be 1 p.c $ol-blue. Likewise for $toolbox or every other coloration you may dream up (barring colours which can be already so gentle that they might spherical as much as white earlier); they’ll all the time prime out at one hundred pc lightness.
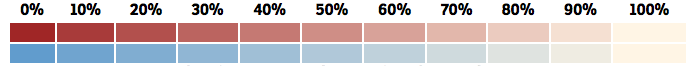
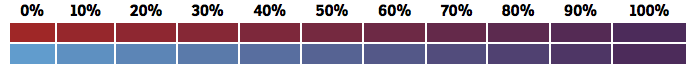
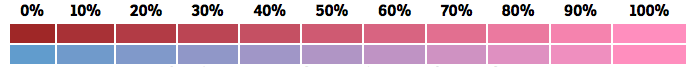
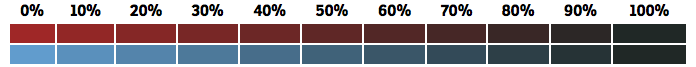
You’ll be able to extra simply see what I imply with the next coloration desk:


With scale-color(), you may preserve your coloration palette restricted to your base constants, however nonetheless have unimaginable, intuitive flexibility with tints and shades. Now our gradient declaration may look one thing like this:
button{
background-color: $toolbox; // fallback
background-image: gradient(
scale-color($toolbox, lightness: 50%),
$toolbox,
scale-color($toolbox, lightness: -30%);
)
}
button: hover,
button: focus{
background-color: scale-color($toolbox, lightness: 50%); // fallback
background-image: gradient(
scale-color($toolbox, lightness: 60%),
$toolbox
scale-color($toolbox, lightness: -20%);
)
}
button.secondary{
background-color: $ol-blue; // fallback
background-image: gradient(
scale-color($ol-blue, lightness: 50%),
$ol-blue,
scale-color($ol-blue, lightness: -30%);
)
}
button.secondary:hover,
button.secondary:focus{
background-color: scale-color($ol-blue, lightness: 50%), // fallback
background-image: gradient(
scale-color($ol-blue, lightness: 60%),
$ol-blue,
scale-color($ol-blue, lightness: -20%);
)
}
On this instance, discover I’m solely utilizing two of my constants and scaling them as desired. Actually, this may be utilized throughout your complete web page. The content material on the homepage of the Gullfoss Journey Provide Co. solely makes use of two model colours, scaled to completely different lightness values. Regardless of the easy palette, there’s nonetheless loads of flexibility right here.
Mastering coloration with mixing#section5
There’s another method you may obtain these sorts of proportional palettes, and that’s with an much more intuitive, extra highly effective Sass operate known as combine().
If we need to tint $ol-blue by 60 p.c, we’ll write:
combine(white, $ol-blue, 60%)
Consider it like mixing a tube of white paint right into a tube of Ol’ Blue. Likewise, if we need to shade $toolbox, we’ll write:
combine(black, $toolbox, 30%)
It seems that mixing with white and black does perceptually the identical factor as scaling a coloration’s lightness however, conveniently, it’s shorter to kind. Past that, combine might help you simply create a feel and appear in your web sites that was beforehand not attainable. If we are able to combine colours like paint now, can we make our web sites look extra like work? I imagine we are able to—however we’ve got to suppose much less like programmers and extra like artists.
Take into account, once more, Monet’s haystack work. They’re a exceptional examine of sunshine, and great from a purely aesthetic standpoint. However from a design standpoint, there’s a helpful lesson to be present in them. Within the phrases of one other French impressionist, Pierre Bonnard, “Coloration doesn’t add a pleasing high quality to design—it reinforces it.” Bear in mind the best way the colour of sunshine affected the looks of Monet’s haystacks. What if we might take our base colours and simply affect the colour in our designs the best way he did again in 1890?
Sass’s combine() operate unlocks that for us. Let’s take our coloration palette once more and add in only a couple additional colours: a spotlight and a shadow. Now let’s combine our model colours as soon as extra, however as an alternative of merely mixing with black and white, let’s use our new colours:

All of a sudden the entire palette turns into heat and alluring, and the darker colours are wealthy and vibrant.


If I determine I don’t like this scheme, I can merely select new values for these two constants, and the following time the Sass is compiled into CSS, the design will routinely replicate my change.
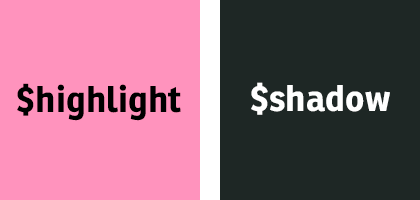
With this subsequent scheme, I’m beginning once more with the identical model palette, however now the spotlight is vibrant pink, whereas the shadow is a darkish, desaturated inexperienced.

It completely adjustments the look of the palette, but it stays primarily based round our authentic model.


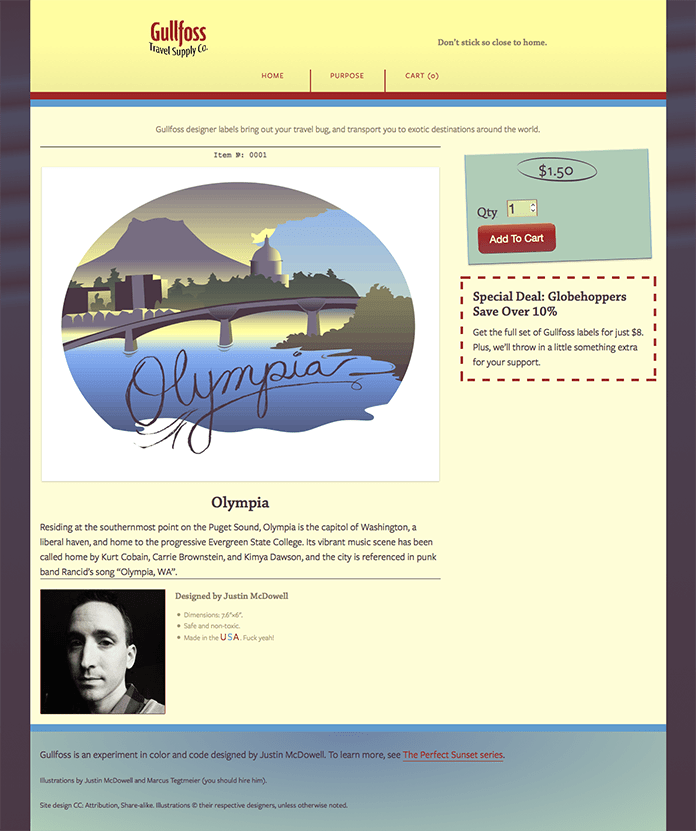
Trying again at Gullfoss Journey Provide Co., I’ve demonstrated a number of the prospects with this sort of coloration mixing on every of the sticker pages. Olympia’s web page, the temper is completely completely different from the homepage, but the entire markup, typography, and fundamental structure keep the identical. However since almost each coloration has been blended to a point with yellow highlights or purple shadows, a brand new gentle (actually) has been solid on the web page. Now the content material background is an eggshell coloration and the “Add to Cart” button is pure, but vibrant.

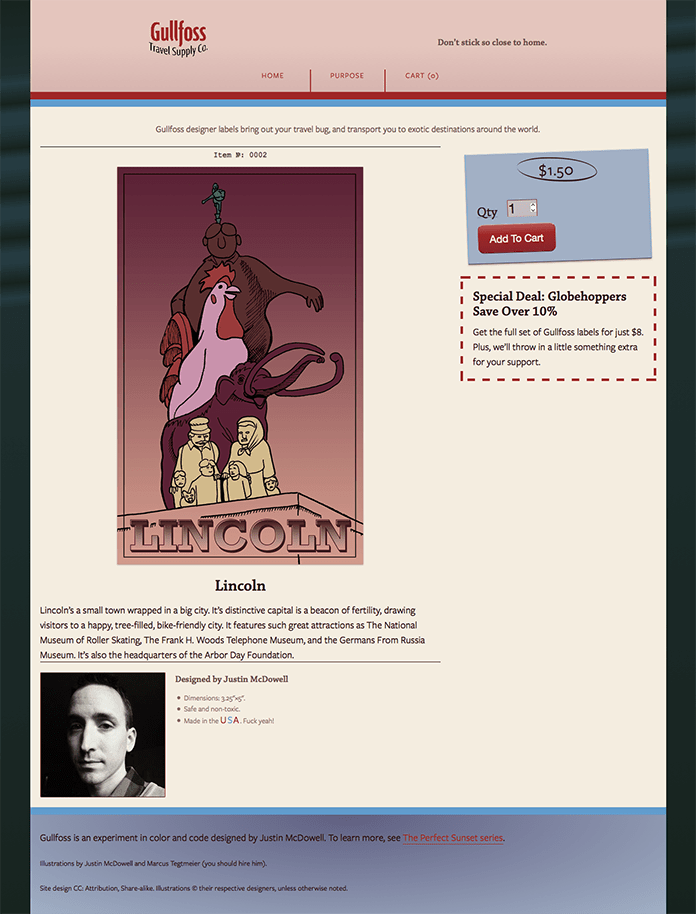
Lincoln’s sticker is coloured strongly with tints and shades of purple, so I wished the web page to replicate that. I selected reddish highlights and shadows to make the design cohere with the illustration.

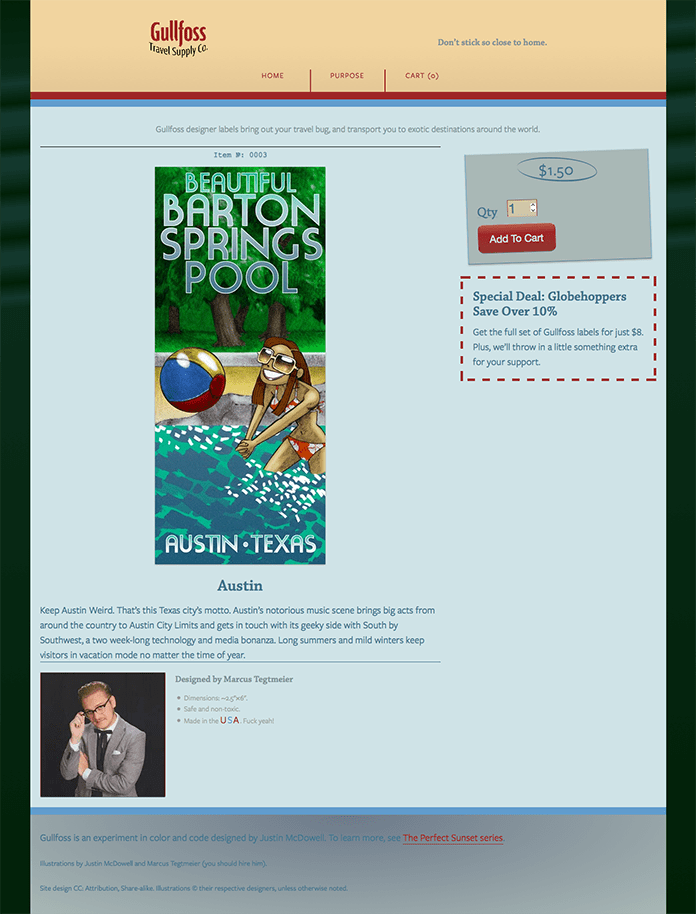
Whenever you go to the web page for Barton Springs Pool, the cool waters and inexperienced leaves are mirrored all through. The distinction between the unique colours and the brand new ones is refined however distinct, and that’s the purpose. Your colours ought to work collectively to create an aesthetic that enhances your design.

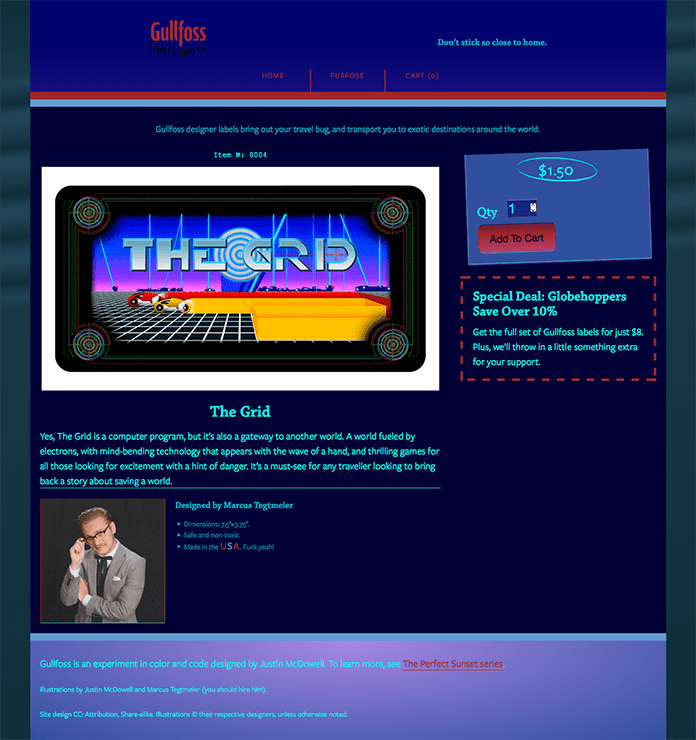
But when drama is what you’re after, look no additional than The Grid. This web page reverses highlights and shadows and lends a glance impressed by the film Tron. Fairly a placing change achieved simply by swapping out a couple of constants!

Further issues for growing your palette#section6
Practically each coloration on these pages is blended with a spotlight or shadow to at least one diploma or one other, however generally the weather in your design can look slightly too homogenous, they usually begin to mix collectively. In such instances, be at liberty to complement your designs with one other set of coloration mixers. This can provide the layers of your pages extra depth and actually make them pop.
Let’s look once more on the web page for Lincoln. Bear in mind, I wished to offer it a reddish tint. It’s arduous to learn textual content towards vibrant purple, so I dialed the highlights again loads; they’re barely purple in any respect. Then I set the background to inexperienced. As a result of inexperienced is purple’s complement, it performs a trick in your mind, making the very gentle colours seem redder, whereas nonetheless sustaining a satisfying distinction ratio. (Observe: As a result of this website is responsive, the background layer isn’t seen on slim screens.) These separate layers use very completely different highlights and shadows that work together with one another.
To pursue legibility and readability a bit additional for a second, it’s additionally important to remember the accessibility of your coloration schemes. Take one other have a look at the web page for The Grid. In case you discovered it uncomfortable to learn, you’re not alone! The thực đơn on the prime of the web page suffers from a low distinction ratio. In response to the WCAG pointers, it must be 4.5:1, however it is available in properly under at simply 2.6:1! Good distinction ratios of textual content and background colours make utilizing a website rather more nice. There are many instruments and suggestions for exploring this matter additional.
Earlier than I conclude, I need to go over browser assist actual fast, simply so it’s clear. As a result of all this coloration processing is compiled into fundamental CSS coloration declarations, every thing will get translated right into a static declaration, which, after all, each browser at this time can perceive. This implies that you may begin enjoying round with these methods at this time!
Coloration on the internet has come a great distance, and it continues to enhance steadily as browsers and units add assist for brand new applied sciences. In the meantime, preprocessor mixing has given coloration an evolutionary leap ahead. It presents us unprecedented energy to create tints and shades that assist us inform our tales, give our palettes extra nuance, and produce out our internal Monet.