With HTTP/2 ticking up steadily in use, it’s clear that there’s one thing to this lengthy overdue replace to the protocol. Implementing it, nonetheless, not solely modifications how web sites are delivered to the consumer, it calls for that we expect critically about how we migrate present websites to the protocol. Extra importantly, it calls for that we contemplate our customers’ capabilities.
Article Continues Under
Whether or not you’ve already migrated your website to HTTP/2 otherwise you’re bracing your self to make the leap, there are challenges relating to tuning your website’s entrance finish structure to be essentially the most performant it could possibly presumably be for all of your customers. Maybe you’ve examine what it takes to get your website prepared for HTTP/2. Maybe you haven’t. If the latter describes you finest, it’s not price moving into the weeds right here. The gist of it’s that HTTP/2 optimization patterns are the alternative of these for HTTP/1. Your website will carry out higher on HTTP/2 for those who keep away from practices that mix recordsdata, as a result of caching for these assets might be extra environment friendly after they change.
In an effort to address the constraints of the getting older HTTP/1 protocol, we had been greater than keen to sacrifice a point of caching effectiveness for return guests so as to velocity up the preliminary loading of a website. Thus, methods like scripts and CSS concatenation, picture sprites, and inline belongings had been embraced. In a world that’s creeping towards HTTP/2, nonetheless, we’re instructed to desert these practices —and for essentially the most half, rightly so.
The truth of the state of affairs might be extra complicated than we initially thought. Whereas HTTP/2 help on each the server and consumer facet is steadily growing, browsers that may’t perceive the brand new protocol will linger on for a while but—and that doesn’t simply imply Web Explorer. It additionally consists of browsers like Safari on older variations of OS X, UC Browser, older variations of Android Browser, and Opera Mini.
Typically we harm those we love#section2
HTTP/2 help will not be a one-sided affair. To ensure that it to work, the server should not solely implement it, however the browser should even be able to understanding the brand new protocol. When a browser that understands HTTP/2 begins requesting content material from an HTTP/2 server, the alternate will predictably happen in, nicely, HTTP/2. Within the case of an older browser like Web Explorer on Home windows 7 (or perhaps a present browser akin to Opera Mini), the dialog proceeds in HTTP/1. The underlying mechanism that drives this conduct is nuanced, however it may be thought-about progressive enhancement in that we’re not breaking the expertise for customers on platforms that may’t use HTTP/2. They’re merely getting a much less optimum expertise.
Whether or not you’ve made the leap and optimized your website for HTTP/2 already, contemplating the leap from HTTP/1, or someplace in between, it could possibly pay (generally fairly actually) to grasp how these optimizations can influence your website’s customers. Relying in your viewers’s capabilities, a website optimized for HTTP/2 might be detrimental for a phase of your viewers.
HTTP/2 enjoys broad help amongst customers within the international sense. In response to the favored characteristic help index website caniuse.com, HTTP/2 at present enjoys help of roughly 78% of all browsers at present in use. Some fringe browsers akin to IE 11 beneath Home windows 10, and Safari on OS X beneath El Capitan muddle the image a bit. You possibly can depend on at the very least 72% of customers globally to help HTTP/2 (at the very least on the time of this writing).
After all, that is simply the large image, and it isn’t an indicator of what your particular viewers appears to be like like. You must contemplate the supply of your guests and what browsers they have an inclination to make use of. You additionally want to contemplate the place your customers reside on the planet.
Within the rudimentary statistics I’ve compiled from caniuse.com, I’ve discovered that customers in creating nations have a tendency to make use of browsers that don’t help HTTP/2 extra usually than these in developed nations. Following that up with statistics from Akamai’s Q3 State of the Web Report, creating nations typically have a decrease high quality of web infrastructure than developed nations. I gained’t get into the information right here (although you’ll be able to take a look for your self), however for those who’re curious, you’ll be able to take a look at this quick write-up I’ve finished on the topic to get some context.
The confluence of those two truths creates a problem in how we optimize websites for our guests.
- Even for those who arrange an internet server that makes use of HTTP/2, there’s a phase of your viewers that gained’t obtain the advantages as a result of their connection to your server might be over HTTP/1.
- Even worse, for those who’ve optimized your website for one of the best efficiency on HTTP/2, you’ve seemingly made your web site slower for customers with older browsers.
“Aw, hell! They need to simply improve their browser!” Whereas a few of us have stated this at one time or one other out of utter frustration within the face of fixing a difficult drawback, this can be a horrible sentiment. It presupposes that the consumer has the potential to improve their browser, however they’re simply too rattling lazy to get round to it.
The extra seemingly drawback is that customers in creating nations are reliant on antiquated infrastructure or sure to a restricted information plan that makes this impractical. We should be empathetic to this actuality. It behooves you to know what number of of your customers are operating HTTP2-capable browsers, and what number of aren’t. All you might want to decide this can be a Google Analytics tài khoản and caniuse.
caniuse is ready to comb by your website’s customer information, then provide the standing of help for a specific browser characteristic within the context of your website’s guests, quite than for a specific nation. Good for figuring out browser help for HTTP/2 in your viewers! By opening the settings panel within the website after which clicking the “Import” button underneath the “From Google Analytics” header, you’ll be prompted to permit caniuse to entry your analytics.
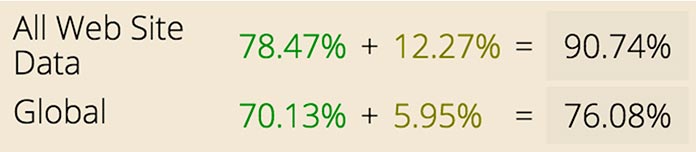
Right here’s an actual world state of affairs through which I’ve used this software to find out an viewers’s HTTP/2 help: My buddy runs a fairly well-liked weblog about guitars and guitar equipment that receives roughly 30,000 pageviews per thirty days. After I fed the location’s Google Analytics information into caniuse, it confirmed that the location’s viewers over the newest 30 day interval had about 91% help for HTTP/2 (Fig 1).

91% appears like a excessive stage of help for HTTP/2 —and it’s! Regardless of that truth, you should consider the uncooked variety of pageviews from browsers fetching assets over HTTP/1 as a result of they don’t help HTTP/2.
Some fundamental math reveals that this phase represents 2,700 pageviews per thirty days. Moreover, the quoted help of 91% consists of browsers that partially help HTTP/2. On this particular instance, we are able to solely be completely sure that round 78% of this website’s guests help HTTP/2. Which means anyplace from 2,700 to six,600 pageviews could also be served over HTTP/1. The precise quantity is someplace in between, and regardless that this can be a minority of customers, it’s nonetheless a major variety of pageviews by itself, and it might be too giant so that you can merely ignore.
Adapting your customers’ limitations#section3
By this level, we all know three issues:
- HTTP/2 servers will downgrade to HTTP/1 when responding to HTTP/2-incompatible browsers.
- HTTP/2-specific front-end structure optimizations are often detrimental to customers on browsers which might be HTTP/2-incompatible.
- Customers in creating nations are likely to have a decrease stage of help for newer browser options like HTTP/2, and are likely to have slower web connection speeds.
The one factor we don’t know at this level is the right way to fine-tune our content material supply in order that it’s helpful for everybody. Earlier than we are able to actually take into consideration modifying how content material is delivered to the consumer, there are a few issues we must always contemplate first.
Is HTTP/2 best for you?#section4
Assuming you haven’t already migrated to HTTP/2, there are some things to take into tài khoản earlier than you make investments time and assets into making the swap:
- Whereas the HTTP/2 specification doesn’t explicitly require SSL, it’s a de facto customary in that browsers require it. In case you implement HTTP/2 in your server and fail to put in a legitimate SSL certificates, the connection will all the time downgrade to HTTP/1. For the budget-conscious, certificates vary from fairly priced to 100% free through Let’s Encrypt. Even with free certificates, implementing SSL nonetheless represents a price to your group. It takes effort and time within the type of QA testing to make sure that present websites aren’t damaged within the migration.
- In case your website’s footprint may be very small, HTTP requests are few, and upgrading to SSL isn’t pragmatic, chances are you’ll already be well-served by HTTP/1. That is very true for those who’ve applied HTTP/1-specific optimizations and it could price vital developer time to unravel them into HTTP/2 optimizations. This doesn’t imply that you simply shouldn’t improve to SSL, although.
- If most of your website’s viewers makes use of browsers that may solely help HTTP/1 and your website is well-optimized for it, you’re most likely already well-served by HTTP/1. However once more: contemplate SSL anyway.
Let me be completely clear: HTTP/2 is a wonderful efficiency enhancement for big, complicated websites with a number of belongings that might in any other case carry out poorly on HTTP/1. We simply want to speak about the way you may have the ability to mitigate among the ache for customers with much less succesful browsers, and that begins with figuring out these customers after they go to.
Checking for HTTP/2 and adapting to customers’ wants#section5
The way you ship content material primarily based on a given consumer’s HTTP protocol model is determined by what applied sciences you will have obtainable in your host. You’ll often use a again finish language like PHP to switch the markup you ship to the consumer. Whatever the expertise you utilize, there are two situations you’re overlaying:
- If the consumer is on HTTP/2: You’ll serve extra and smaller belongings. You’ll keep away from stuff like picture sprites, inlined CSS and scripts, and concatenated type sheets and scripts.
- If the consumer is on HTTP/1: You’ll do the alternative. You’ll bundle recordsdata, use picture sprites, and inline small belongings.
The precise mechanism by which you detect HTTP/2 help will rely on the again finish language you utilize. In PHP, we are able to decide the protocol model of a given connection by checking the $_SERVER["SERVER_PROTOCOL"] surroundings variable. Under is a one-liner that shops the HTTP/2 connection standing in a variable named $isHttp2:
$isHttp2 = stristr($_SERVER["SERVER_PROTOCOL"], "HTTP/2") ? true : false;Utilizing the stristr perform, the $_SERVER["SERVER_PROTOCOL"] surroundings variable is checked for the presence of the substring "HTTP/2". If the substring exists, $isHttp2 is ready to true. If not, it’s set to false. From right here, it’s as much as you to use this logic to your website, however let’s have a look at a few stuff you may do. As an example, you might add a category of http1 to the tag:
<?php
if ($isHttp2 === false) {
?><html class="http1"><?php
} else {
?><html><?php
}
?>Utilizing this class, you’ll be able to adapt your CSS to serve a picture sprite for HTTP/1 customers, and particular person photos on your HTTP/2 customers. Or perhaps serve a separate CSS file with inlined belongings utilizing the information URI scheme. Talking of serving completely different recordsdata, you might change your markup primarily based on the consumer’s protocol model to alter the way you serve belongings to the consumer:
<?php
if ($isHttp2 === true) {
<script src="/js/script-1.js"></script>
<script src="/js/script-2.js"></script>
<script src="/js/script-3.js"></script>
} else {
<script src="/js/script-bundle.js"></script>
<?php
}
?>Or you might change your markup to inline some vital CSS for HTTP/1 customers with the useful file_get_contents perform:
<?php
if ($isHttp2 === true) {
<hyperlink rel="stylesheet" href="css/vital.css">
} else {
<type><?php echo(file_get_contents("css/vital.css")); ?></type>
<?php
}
?>After all, on HTTP/2 websites, you’d take any content material that you simply’d usually inline and use server push to confer the advantages of inlining with out really inlining content material. The way you particularly adapt your website’s content material supply primarily based on the customer’s protocol model actually is determined by your particular state of affairs.
This concludes the primary article! Partly two of this collection, we’ll:
- Apply these methods to an actual world state of affairs
- Use a efficiency testing software to examine for significant comparisons se a construct system to generate HTTP/1-friendly belongings so you’ll be able to preserve your workflow clear and environment friendly.
Be taught extra about boosting website efficiency with Jeremy’s e-book Internet Efficiency in Motion. Get 39% off with code ALAWPA.
