A short time again, there was a query posted to css-discuss:
Article Continues Beneath
Is it doable to fashion the rows and columns of a [CSS] grid—the grid itself? I’ve an upcoming structure that makes use of what seems like a tic-tac-toe board—full with the vertical and horizontal traces of stated tic-tac-toe board—with textual content/icon in every grid cell.
It is a query I count on to return up repeatedly, as increasingly more individuals begin to discover Grid structure. The brief reply is: no, it isn’t doable to do this. But it surely is doable to nhái the impact, which is what I’d prefer to discover.
Since we’re speaking about tic-tac-toe layouts, we’ll want a containing component round 9 parts. We may use an ordered record, or a paragraph with a bunch of <span>s, or a <part> with some <div>s. Let’s go together with that final one.
<part id="ttt">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</part>We’ll take these 9 <div>s and put them right into a three-by-three grid, with every row 5 ems excessive and every column 5 ems broad. Organising the grid construction is easy sufficient:
#ttt {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
}That’s it! Due to the auto-flow algorithm inherent in Grid structure, that’s sufficient to place the 9 <div> parts into the 9 grid cells. From there, creating the looks of a grid is a matter of setting borders on the <div> parts. There are loads of methods to do that, however right here’s what I settled on:
#ttt > * {
border: 1px stable black;
border-width: 0 1px 1px 0;
show: flex; /* flex styling to heart content material in divs */
align-items: heart;
justify-content: heart;
}
#ttt > *:nth-of-type(3n) {
border-right-width: 0;
}
#ttt > *:nth-of-type(n+7) {
border-bottom-width: 0;
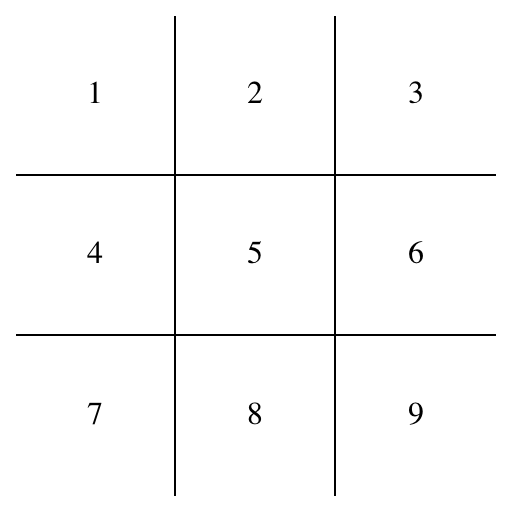
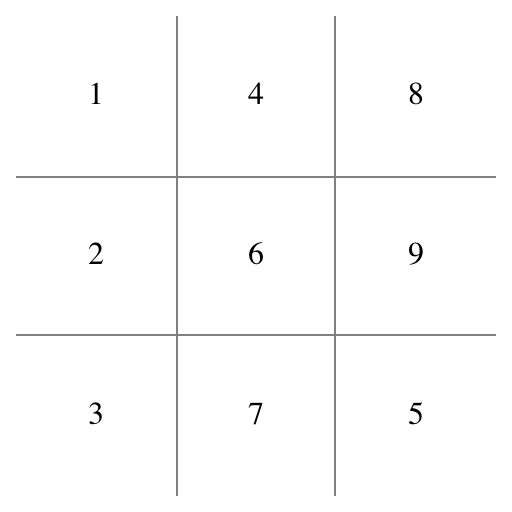
}The result’s proven within the fundamental structure under.

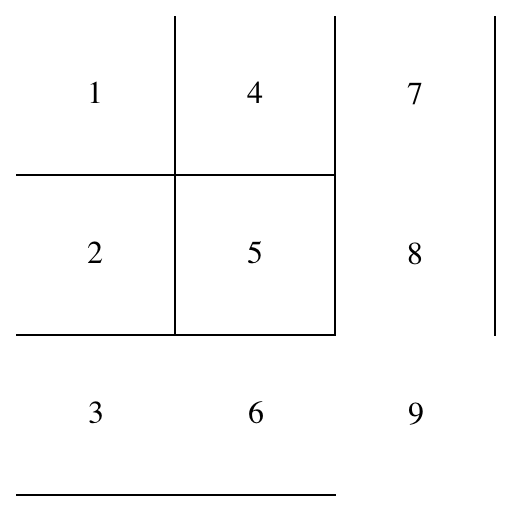
This strategy has the benefit of not counting on class names or what-have-you. It does crumble, although, if the grid stream is modified to be columnar, as we will see in Determine 2.
#ttt {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
grid-auto-flow: column; /* a change in structure! */
}
If the stream is columnar, then the border-applying guidelines should get flipped, like this:
#ttt > *:nth-of-type(3n) {
border-bottom-width: 0;
}
#ttt > *:nth-of-type(n+7) {
border-right-width: 0;
}That can get us again to the consequence we noticed in Determine 1, however with the content material in columnar order as a substitute of row order. There’s no row reverse or column reverse in Grid like there’s in flexbox, so we solely have to fret about regular row and columnar stream patterns.
However what if a later change to the design results in grid objects being rearranged in several methods? For instance, there is perhaps a motive to take one or two of the objects and show them final within the grid, like this:
#ttt > *:nth-of-type(4), #ttt > *:nth-of-type(6) {
order: 66;
}Similar to in flexbox, it will transfer the displayed grid objects out of supply order, putting them after the grid objects that don’t have specific order values. If this form of rearrangement is a chance, there’s no straightforward option to swap borders on and off in an effort to create the phantasm of the inside grid traces. What to do?
Assault of the filler <b>s!#section3
If we wish to create standalone kinds that comply with grid tracks—that’s, presentation facets that aren’t immediately linked to the possibly-rearranged content material—then we want different parts to position and elegance. They possible gained’t have any content material, making them a form of structural filler to spackle over the gaps in Grid’s capabilities.
Thus, to the <part> component, we will add two <b> parts with identifiers.
<part id="ttt">
<b id="h"></b>
<b id="v"></b>
<div>1</div>
<div>2</div>
<div>3</div>
…These “filler <b>s,” as I prefer to name them, may very well be positioned wherever contained in the <part>, however the starting works high-quality. We’ll follow that. Then we add these kinds to our unique grid from the fundamental structure:
b[id] {
border: 1px stable grey;
}
b#h {
grid-column: 1 / -1;
grid-row: 2;
border-width: 1px 0;
}
b#v {
grid-column: 2;
grid-row: 1 / -1;
border-width: 0 1px;
}The 1 / -1 means “go from the primary grid line to the final grid line of the express grid”, no matter what number of grid traces there is perhaps. It’s a useful sample to make use of in any scenario the place you have got a grid merchandise meant to stretch from edge to fringe of a grid.
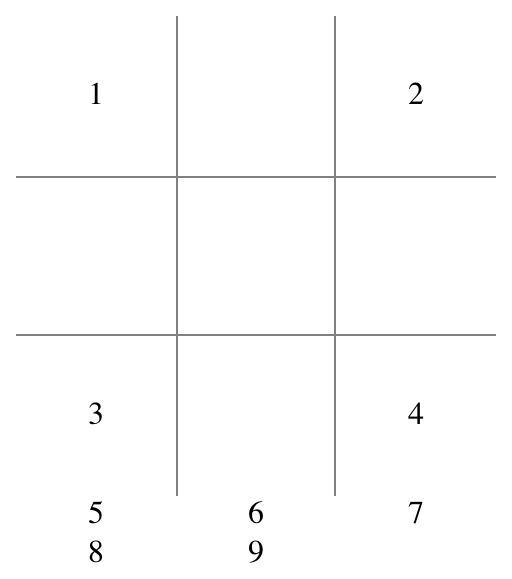
So the horizontal <b> has prime and backside borders, and the vertical <b> has left and proper borders. This creates the board traces, as proven in Determine 3.

<b>s”Maintain on a minute: we acquired the tic-tac-toe grid again, however now the numbers are within the mistaken locations, which implies the <div>s that comprise them are misplaced. Right here’s why: the <div> parts holding the precise content material will not auto-flow into all of the grid cells, as a result of the filler <b>s are already occupying 5 of the 9 cells. (They’re the cells within the heart column and row of the grid.) The one option to get the <div> parts into their supposed grid cells is to explicitly place them. That is a technique to do this:
div:nth-of-type(3n+1) {
grid-column: 1;
}
div:nth-of-type(3n+2) {
grid-column: 2;
}
div:nth-of-type(3n+3) {
grid-column: 3;
}
div:nth-of-type(-n+3) {
grid-row: 1;
}
div {
grid-row: 2;
}
div:nth-of-type(n+7) {
grid-row: 3;
}That works if you already know the content material will at all times be specified by row-then-column order. Switching to column-then-row requires rewriting the CSS. If the contents are to be positioned in a jumbled-up order, you then’d have to put in writing a rule for every <div>.
This in all probability suffices for many instances, however let’s push this even additional. Suppose you wish to draw these grid traces with out interfering with the automated stream of the contents. How can this be achieved?
It will be useful if there have been a property to mark parts as not collaborating within the grid stream, however there isn’t. So as a substitute, we’ll cut up the contents and filler into their very own grids, and use a 3rd grid to place a kind of grids over the opposite.
This may necessitate a little bit of structural change to make occur, as a result of for it to work, the contents and the filler <b>s should have equivalent grids. Thus we find yourself with:
<part id="ttt">
<div id="board">
<b id="h"></b>
<b id="v"></b>
</div>
<div id="content material">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</part>The very first thing is to present the board and the content material <div>s equivalent grids. The identical grid we used earlier than, in actual fact. We simply change the #ttt rule’s selector a tiny bit, to pick the youngsters of #ttt as a substitute:
#ttt > * {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
}Now that the 2 grids have the identical structure, we have to place one over the opposite. We may comparatively place the #ttt container and completely place its youngsters, however there’s one other method: use Grid.
#ttt { /* new rule added */
show: grid;
}
#ttt > * {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
}However wait—the place are the rows and columns for #ttt? The place we’re going, we don’t want rows (or columns). Right here is how the 2 grids find yourself occupying the identical space with one on prime of the opposite:
#ttt {
show: grid;
}
#ttt > * {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
grid-column: 1; /* specific grid placement */
grid-row: 1; /* specific grid placement */
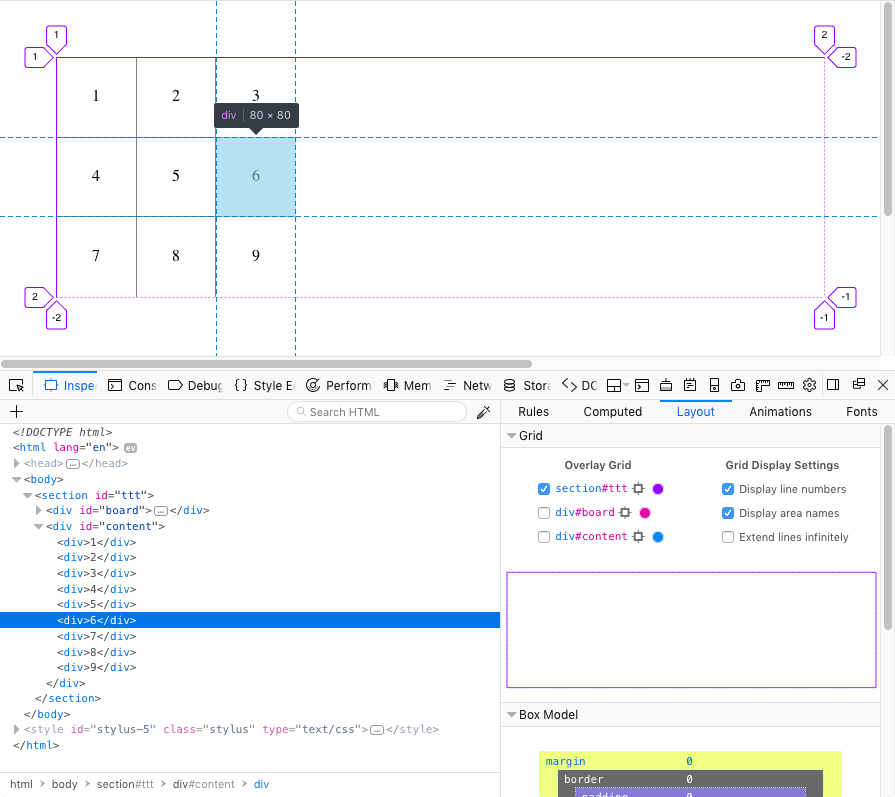
}So #ttt is given a one-cell grid, and its two youngsters are explicitly positioned in that single cell. Thus one sits over the opposite, as with positioning—however not like positioning, the outer grid’s measurement is dictated by the structure of its youngsters. It is going to resize to encompass them, even when we later change the inside grids to be bigger (or smaller). We will see this in apply in Determine 4, the place the outer grid is printed in purple in Firefox’s Grid inspector software.

And that’s it. We may take additional steps, like utilizing z-index to layer the board on prime of the content material (by default, the component that comes later within the supply shows on prime of the component that comes earlier), however it will suffice for the case we have now right here.
The benefit is that the content material <div>, having solely its personal contents to fret about, could make use of grid-auto-flow and order to rearrange issues. For instance, you are able to do issues like the next and also you gained’t want the entire :nth-of-type grid merchandise placements from our earlier CSS. Determine 5 exhibits the consequence.
/* added to #snippet13 code */
#ttt > #content material {
grid-auto-flow: column;
}
#ttt > #content material > :nth-child(5) {
order: 2;
}
The draw back right here, and it’s a reasonably large one, is that the board and content material grids are solely minimally conscious of one another. The rationale the earlier instance works is the grid tracks are of mounted measurement, and not one of the content material is overflowing. Suppose we wished to make the columns and rows resize based mostly on content material, like this:
#content material {
grid-template-columns: repeat(3,min-content);
grid-template-rows: repeat(3,min-content);
}This may crumble rapidly, with the board traces not akin to the structure of the particular content material. In any respect.
In different phrases, this overlap approach sacrifices certainly one of Grid’s major strengths: the way in which grid cells relate to different grid cells. In instances the place content material measurement is predictable however ordering shouldn’t be, it’s an affordable trade-off to make. In different instances, it in all probability isn’t a good suggestion.
Keep in mind that this actually solely works with layouts the place sizes and placements are at all times recognized, and the place you typically should layer grids on prime of each other. In case your Filler <b> comes into contact with an implicitly-placed grid merchandise in the identical grid because it occupies, it will likely be blocked from stretching. (Explicitly-placed grid objects, i.e., these with author-declared values for each grid-row and grid-column, don’t block Filler <b>s.)
Why is this convenient?#section6
I notice that few of us might want to create a structure that appears like a tic-tac-toe board, so it’s possible you’ll surprise why we should always trouble. We could not need octothorpe-looking buildings, however there shall be instances we wish to fashion a whole column monitor or spotlight a row.
Since CSS doesn’t (but) supply a option to fashion grid cells, areas, or tracks immediately, we have now to stretch parts over the elements we wish to fashion independently from the weather that comprise content material. There’s a dialogue about including this functionality on to CSS within the Working Group’s GitHub repository, the place you can add your ideas and proposals.
I take advantage of <b>s for the ornamental parts of the structure as a result of they’re purely ornamental parts. There’s no content material to strongly emphasize or to boldface, and semantically a <b> isn’t any higher or worse than a <span>. It’s only a hook on which to hold some visible results. And it’s shorter, so it minimizes web page bloat (not that just a few characters will make all that a lot of a distinction).
Extra to the purpose, the <b>’s full lack of semantic which means immediately flags it within the markup as being deliberately non-semantic. It’s, in that meta sense, self-documenting.
Is that this all there’s?#section8
There’s one other option to get this exact impact: backgrounds and grid gaps. It comes with its personal downsides, however let’s see the way it works first. First, we set a black background for the grid container and white backgrounds for every merchandise within the grid. Then, by utilizing grid-gap: 1px, the black container background exhibits between the grid objects.
<part id="ttt">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</part>#ttt {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
background: black;
grid-gap: 1px;
}
#ttt > div {
background: white;
}Easy, no Filler <b>s wanted. What’s to not like?
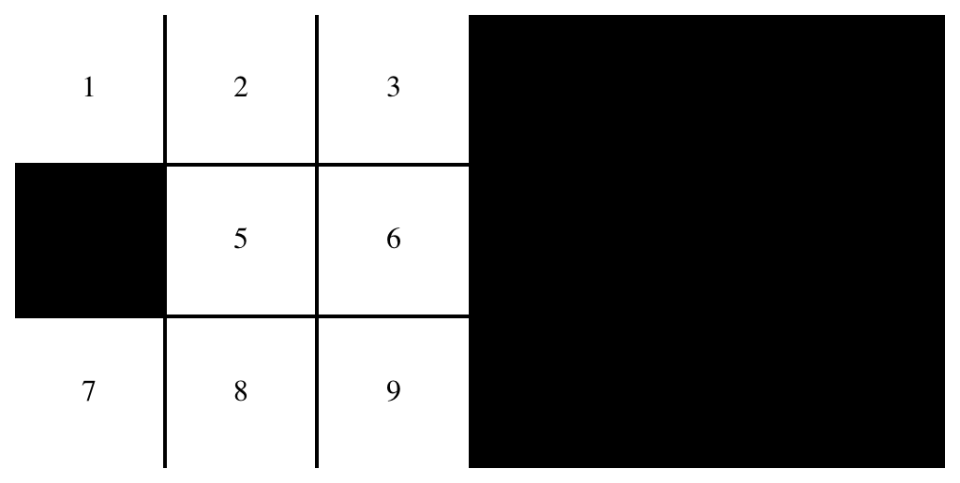
The primary downside is that when you ever take away an merchandise, there shall be an enormous black block within the structure. Perhaps that’s OK, however extra possible it isn’t. The second downside is that grid containers don’t, by default, shrink-wrap their objects. As a substitute, they fill out the mum or dad component, as block packing containers do. Each of those issues are illustrated in Determine 6.

You need to use further CSS to limit the width of the grid container, however the background displaying by the place an merchandise is lacking can’t actually be averted.
Alternatively, these issues may develop into advantages if, as a substitute of a black background, you wish to present a background picture that has grid objects “punch out” house, as Jen Simmons did in her “Jazz At Lincoln Middle Poster” demo.
A 3rd downside with utilizing the backgrounds is if you simply need stable grid traces over a assorted web page background, and also you need that background to indicate by the grid objects. In that case, the grid objects (the <div>s on this case) should have clear backgrounds, which prevents utilizing grid-gap to disclose a coloration.
If the <b>s actually chap your cerebellum, you should use generated content material as a substitute. While you generate before- and after-content pseudo-elements, Grid treats them as precise parts and makes them grid objects. So utilizing the easy markup used within the earlier instance, we may write this CSS as a substitute:
#ttt {
show: grid;
grid-template-columns: repeat(3,5em);
grid-template-rows: repeat(3,5em);
}
#ttt::earlier than {
grid-column: 1 / -1;
grid-row: 2;
border-width: 1px 0;
}
#ttt::after {
grid-column: 2;
grid-row: 1 / -1;
border-width: 0 1px;
}It’s the identical as with the Filler <b>s, besides right here the generated parts draw the grid traces.
This strategy works simply high-quality for any 3×3 grid just like the one we’ve been enjoying with, however to go any additional, you’ll must get extra difficult. Suppose we have now a 5×4 grid as a substitute of a 3×3. Utilizing gradients and repeating, we will draw as many traces as wanted, at the price of extra difficult CSS.
#ttt {
show: grid;
grid-template-columns: repeat(5,5em);
grid-template-rows: repeat(4,5em);
}
#ttt::earlier than {
content material: "";
grid-column: 1 / -1;
grid-row: 1 / -2;
background:
linear-gradient(to backside,clear 4.95em, 4.95em, black 5em)
prime left / 5em 5em;
}
#ttt::after {
content material: "";
grid-column: 1 / -2;
grid-row: 1 / -1;
background:
linear-gradient(to proper,clear 4.95em, 4.95em, black 5em)
prime left / 5em 5em;
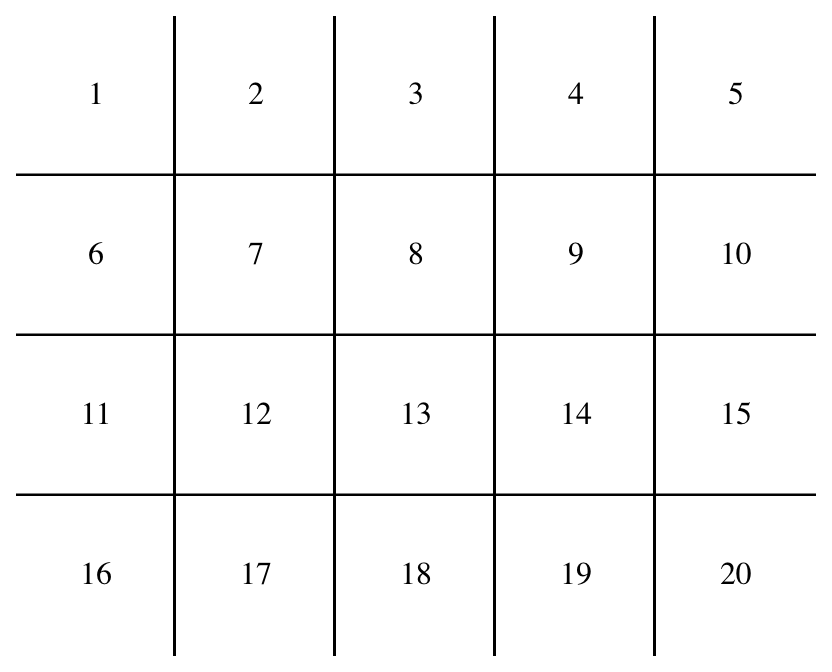
}This works fairly properly, as proven in Determine 7, assuming you undergo the train of explicitly assigning the grid cells just like how we did in #snippet9.

This strategy makes use of linear gradients to assemble almost-entirely clear photos which have only a 1/twentieth of an em of black, after which repeating these both to the fitting or to the underside. The downward gradient (which creates the horizontal traces) is stopped one gridline wanting the underside of the container, since in any other case there can be a horizontal line under the final row of things. Equally, the rightward gradient (creating the vertical traces) stops one column wanting the fitting edge. That’s why there are -2 values for grid-column and grid-row.
One draw back of this is identical because the Filler <b> strategy: for the reason that generated parts are masking many of the background, all of the objects should be explicitly assigned to their grid cells as a substitute of letting them stream robotically. The one method round that is to make use of one thing just like the overgridding approach explored earlier. You would possibly even be capable to drop the generated parts when you’re overgridding, relying on the particular scenario.
One other draw back is that if the font measurement ever adjustments, the width of the traces can change. I count on there’s a method round this downside utilizing calc(), however I’ll depart that for you intelligent cogs to work out and share with the world.
The humorous half to me is that when you do use this gradient-based strategy, you’re filling photos into the background of the container and putting objects over that … simply as we did with Fake Columns.
It’s humorous how some ideas echo by the years. Greater than a decade in the past, Dan Cederholm confirmed us how you can nhái full-height columns with background photos. Now I’m displaying you how you can nhái full-length column and row packing containers with empty parts and, when wanted, background photos.
Over time, the trick behind Fake Columns fell out of favor, and internet design moved away from that form of visible impact. Maybe the identical destiny awaits Fake Grid Tracks, however I hope we see new CSS capabilities come up that permit this form of impact with out the necessity for trickery.
We’ve outgrown so a lot of our previous tips. Right here’s one other to make use of whereas it’s wanted, and to hopefully sooner or later depart behind.


