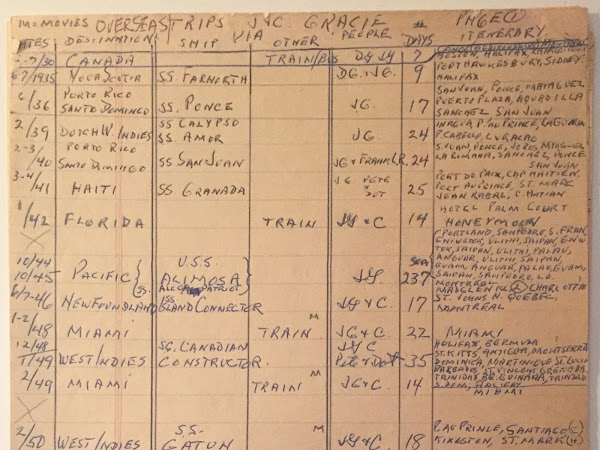
My grandfather, James, was a meticulous recordkeeper. He stored handwritten journals detailing the whole lot from his physician visits to the each day fluctuations of shares he owned. I solely found this a part of his life seven years after his dying, when my household’s basement flooded on Christmas Eve in 2011 and we discovered his journals whereas cleansing up the harm. His journey information impressed me essentially the most. He documented each journey he ever took, together with dates, international locations and cities visited, strategies of journey, and other people he traveled with. In complete, he left america 99 occasions, visited 80 international locations, and spent 1,223 days at sea on 48 ships.
Article Continues Under

I used to be solely twenty-four when he died, so I hadn’t but realized that I’d inherited a lot of his record-keeping, journaling, and amassing habits. And I had by no means had the prospect to ask him many questions on his travels (like why he went to Venezuela twelve occasions or what he was doing in Syria and Beirut within the Fifties). So, in an effort to find extra about him, I made a decision to make an infographic of his journey logs.
At present, we take as a right that we are able to verify shares on our telephones or go browsing and examine information from physician visits. The sorts of repetitive duties my grandfather did may appear extreme, particularly to younger internet builders and designers who’ve by no means needed to do them. However my grandfather had no recording methodology in addition to pencil and paper for many of his life, so this was a standard and particularly important a part of his each day routine.


Whether or not you’re processing Sass, minifying, or utilizing Autoprefixer, you’re utilizing instruments to carry out mundane and repetitive duties that folks beforehand needed to do by hand, albeit in a distinct medium.
However what do you do whenever you’re confronted with an issue that may’t be solved with a plugin, like my grandfather’s journey knowledge? Should you’re a designer, what’s one of the best ways to construction unconventional knowledge so you’ll be able to simply give attention to designing?
My concept for the journey internet app was to graph every nation primarily based on the variety of my grandfather’s visits. Because the nation he visited essentially the most (twenty-two occasions), Bermuda would have a graph bar stretching one hundred pc throughout the display screen, whereas a rustic he visited eleven occasions (St. Thomas, for instance) would stretch roughly 50 p.c throughout, the proportions adjusted barely to suit the title and visits. I additionally wished every graph bar to be the nation’s primary flag coloration.
The massive subject to start out was that a number of the knowledge was on paper and a few was already transcribed right into a textual content file. I might have written the HTML and CSS by hand, however I wished to have the choice to show the information in several methods. I wanted a JSON file.
I tediously transcribed the remaining journey knowledge right into a tab-separated textual content file for the international locations. I added the title, variety of visits, and flag coloration:
...
honduras 1 #0051ba
syria 1 #E20000
venezuela 16 #fcd116
enewetak 2 rgb(0,56,147)
...
For the ships, I added the date and title:
...
1941 SS Granada
1944 USS Alimosa
1945 USS Alcoa Patriot
...
Manually making a JSON file would have taken endlessly, so I used JavaScript to iterate by way of the textual content recordsdata and create two separate JSON recordsdata—one for international locations and one for ships—which I might later merge.
First, I used Node readFileSync() and trim() to take away any citation marks on the finish of the file in order to keep away from an empty object within the outcomes:
const fs = require('fs');
let countriesData = fs.readFileSync('international locations.txt', 'utf8')
.trim();
This returned the contents of the international locations.txt file and saved it in a variable referred to as countriesData. At that time, I outputted the variable to the console, which confirmed that the information was lumped collectively into one big string with a bunch of tabs (t) and newlines (n):
"angaurt2t#56a83cnantiguat5t#ce1126nargentinat2trgb(117,170,219)narubat10trgb(0,114,198)nbahamast3trgb(0,173,198)nbarbadost6trgb(255,198,30)nbermudat22trgb(0,40,104)nbonairet1trgb(37,40,135)nguyanat2trgb(0,158,73)nhondurast1trgb(0,81,186)nvirgin Islandst2trgb(0,40,104)nbrazilt3trgb(30,181,58)nburmat1trgb(254,203,0)ncanary Islandst1trgb(7,104,169)ncanal Zonet7trgb(11,14,98)ncarriacout1trgb(239,42,12)n ..."
Subsequent, I break up the string on the line breaks (n):
const fs = require('fs');
let countriesData = fs.readFileSync('international locations.txt', 'utf8')
.trim()
.break up('n');
After break up(), within the console, the international locations’ knowledge lived in an array:
[
"angaurt2t#56a83c",
"antiguat5t#ce1126",
"argentinat2trgb(117,170,219)",
"arubat10trgb(0,114,198)",
"bahamast3trgb(0,173,198)",
"barbadost6trgb(255,198,30)",
"bermudat22trgb(0,40,104)",
...
]
I wished to separate every merchandise of nation knowledge on the tabs, separating the title, variety of visits, and coloration. To do that, I used map(), which iterates and runs a operate on every merchandise, returning one thing new. On this case, it break up the string at every tab it discovered and returned a brand new array:
const fs = require('fs');
let countriesData = fs.readFileSync('international locations.txt', 'utf8')
.trim()
.break up('n')
.map(merchandise => merchandise.break up('t'));
After I used map(), countriesData was an array of arrays with every nation and its knowledge break up into separate objects:
[
[
"angaur",
"2",
"#56a83c"
],
[
"antigua",
"5",
"#ce1126"
],
[
"argentina",
"2",
"rgb(117,170,219)"
],
[
"aruba",
"10",
"rgb(0,114,198)"
],
[
"bahamas",
"3",
"rgb(0,173,198)"
],
...
]
To create the ultimate output for every nation, I used scale back(), which makes use of an accumulator and a operate to create one thing new, whether or not that’s an object, a worth, or an array. Accumulator is a elaborate manner of referring to the top product, which in our case is an object ({}).
const fs = require('fs');
let countriesData = fs.readFileSync('international locations.txt', 'utf8')
.trim()
.break up('n')
.map(merchandise => merchandise.break up('t'))
.scale back((international locations, merchandise) => {
return international locations;
}, {international locations: []});
I knew I wished {international locations: []} to comprise the information. So as a substitute of making it on the primary cross and testing whether or not it existed on every iteration, I added {international locations: []} to the ensuing object. That manner, it existed earlier than I began iterating.
This course of returned an empty object as a result of I hadn’t advised scale back() what to do with every array of information.
To repair this, I used scale back() to push and add a brand new object for every nation with the title (merchandise[0]), visits (merchandise[1]), and coloration (merchandise[2]) into the top outcome object. Lastly, I used a capitalization operate on every title worth to make sure formatting could be constant.
const fs = require('fs');
const cap = (s) => {
return s.charAt(0).toUpperCase() + s.slice(1);
};
let countriesData = fs.readFileSync('international locations.txt', 'utf8')
.trim()
.break up('n')
.map(merchandise => merchandise.break up('t'))
.scale back((international locations, merchandise) => {
international locations["countries"].push({
title: cap(merchandise[0]),
visits: merchandise[1],
coloration: merchandise[2]
});
return international locations;
}, {international locations: []});
I used the identical methodology for the ships.txt file and merged the 2 utilizing Object.assign, a technique that takes two objects and creates a brand new one.
let outcome = Object.assign({}, countriesData, shipsData);
I might have created a operate that took a textual content file and an object, or created a form-to-JSON device, however these appeared like overkill for this venture, and I had already transcribed a number of the knowledge into separate recordsdata earlier than even conceiving of the infographic concept. The ultimate JSON outcome might be discovered on CodePen.
I used the JSON knowledge to create the infographic bars, defining the structure for each with CSS Grid and dynamic kinds for width and coloration. Try the ultimate product at ninetyninetimes.com. I feel my grandfather would have loved seeing his handwritten logs reworked into a visible format that showcases the breadth of his travels.
He handed away in 2005, however I keep in mind exhibiting him my Blackberry and explaining the web to him, exhibiting him how he might take a look at footage from world wide and browse articles. He took a sip of his martini and kind of waved his hand on the display screen. I feel he most well-liked handwritten notes and life outdoors of the web, one thing many people can recognize. After sifting by way of all his journey logs, I extra clearly understood the significance he positioned on having completely different experiences, assembly new folks, and fearlessly exploring the world. To him, his travels had been extra than simply dates on a web page. Now they’re greater than that for me, too.
The creator needs to thank Mattias Petter Johansson, whose video collection, “Enjoyable Enjoyable Operate,” impressed a number of the pondering on this article.