You’ve finished every part you thought was attainable to deal with your web site’s JavaScript downside. You relied on the net platform the place you might. You sidestepped Babel and located smaller framework alternate options. You whittled your utility code right down to its most streamlined kind attainable. But, issues are simply not quick sufficient. When web sites fail to carry out the best way we as designers and builders count on them to, we inevitably activate ourselves:
Article Continues Beneath
“What are we failing to do?” “What can we do with the code now we have written?” “Which components of our structure are failing us?”
These are legitimate inquiries, as a justifiable share of efficiency woes do originate from our personal code. But, assigning blame solely to ourselves blinds us to the unvarnished fact {that a} sizable onslaught of our efficiency issues comes from the surface.
When the third wheel crashes the celebration#section2
Comfort all the time has a worth, and the online is wracked by our collective choice for it. JavaScript, particularly, is employed in a method that means a quickly rising tendency to outsource no matter it’s that We (the primary celebration) don’t wish to do. At instances, this can be a needed determination; it makes good monetary and operational sense in lots of conditions.
However make no mistake, third-party JavaScript is by no means low cost. It’s a satan’s cut price the place distributors seduce you with options to your downside, but conveniently fail to remind you that you’ve got little to no management over the unwanted side effects that answer introduces. If a third-party supplier provides options to their product, you bear the brunt. If they modify their infrastructure, you will really feel the results of it. Those that use your website will turn into pissed off, and so they aren’t going to trouble grappling with an insupportable consumer expertise. You may mitigate among the signs of third events, however you’ll be able to’t remedy the ailment except you take away the options altogether—and that’s not all the time sensible or attainable.
On this installment of Accountable JavaScript, we’ll take a barely much less technical strategy than within the earlier installment. We’re going to discuss extra concerning the human facet of third events. Then, we’ll go down among the technical avenues for a way you would possibly go about tackling the issue.
Hindered by comfort#section3
Once we discuss concerning the sorry state of the online immediately, a few of us are fast to level out the function of developer comfort in contributing to the issue. Whereas I share the view that developer comfort tends to hurt the consumer expertise, they’re not the one sort of comfort that may flip an internet site right into a sluggish, janky mess.
Operational conveniences can turn into precursors to a really thorny form of technical debt. These conveniences are what we attain for once we can’t remedy a pervasive downside on our personal. They signify third-party options that tackle issues within the absence of architectural flexibility and/or ample improvement sources.
Each time an inconvenience arises, that is the time to have the dialogue round learn how to sort out it in a method that’s complete. So let’s speak about what it seems to be wish to sort out that form of state of affairs from a extra human angle.
The issue is ache#section4
The rationale third events come into play within the first place is ache. When a choice maker in a corporation has felt sufficient ache round a sure downside, they’re going to do a very human factor, which is to seek out the quickest solution to make that ache go away.
Markets will all the time discover methods to deal with these ache factors, even when the best way they accomplish that isn’t sustainable and even remotely useful. Net accessibility overlays—third-party scripts that purport to routinely repair accessibility points—are among the many worst offenders. First, you fork over your cash for a repair that doesn’t repair something. Then you definitely pay a completely totally different form of worth when that “repair” harms the usability of your web site. This isn’t a screed to discredit the usefulness of the instruments some third-party distributors present, however as an instance how the adoption of third-party options occurs, even these which can be objectively terrible

So when a vendor rolls up and guarantees to resolve the very painful downside we’re having, there’s a very good likelihood somebody goes to nibble. If that somebody is excessive sufficient within the hierarchy, they’ll exert downward stress on others to purchase in—if not circumvent them fully within the decision-making course of. Conversely, adoption of a third-party answer also can happen when these within the trenches are below stress and lack enough sources to create the mandatory options themselves.
Regardless of the catalyst, it pays to assemble your colleagues and collectively kind a plan for navigating and mitigating the issues you’re going through.
Create a mitigation plan#section5
As soon as folks in a corporation have latched onto a third-party answer, nonetheless ill-advised, the problem you’ll encounter in forcing a course change will rely on how pressing a necessity that answer serves. In reality, you shouldn’t attempt to persuade proponents of the answer that their determination was flawed. Such efforts nearly all the time backfire and might make folks really feel attacked and extra immune to what you’re telling them. Even worse, these efforts may create acrimony the place folks cease listening to one another fully, and that is a breeding floor for a lot worse issues to develop.
Grouse and commiserate amongst your friends if you happen to should—as I personally have typically finished—however put your grievances apart and give you a mitigation plan to information your colleagues towards higher outcomes. The nooks and crannies of your particular strategy will rely on the third events themselves and the construction of the group, however the bones of it may appear like the next collection of questions.
What downside does this answer tackle?#section6
There’s a motive why a third-party answer was chosen, and this query will enable you to suss out whether or not the rationale for its adoption is sound. Bear in mind, there are occasions selections are made when all the mandatory individuals are not within the room. You is likely to be ready the place it’s important to react to the aftermath of that call, however the reply to this query will lead you to a pure follow-up.
How lengthy can we intend to make use of the answer?#section7
This query will enable you to establish the answer’s shelf life. Was it launched as a bandage, with the intent to take away it as soon as the underlying downside has been addressed, comparable to within the case of an accessibility overlay? Or is the necessity extra long-term, comparable to the information supplied by an A/B testing suite? The opposite chance is that the answer can by no means be successfully eliminated as a result of it serves a vital objective, as within the case of analytics scripts. It’s like throwing a mattress in a swimming pool: it’s simple to throw in, however nigh not possible to pull again out.
In any case, you’ll be able to’t know if a third-party script is right here to remain if you happen to don’t ask. Certainly, if you happen to discover out the answer is momentary, you’ll be able to kind a plan to finally take away it out of your website as soon as the underlying downside it addresses has been resolved.
Who’s the purpose of contact if points come up?#section8
When a third-party answer is put into place, somebody should be the purpose of contact for when—not if—points come up.
I’ve seen what occurs (far too typically) when a third-party script will get uncontrolled. For instance, when a tag supervisor or an A/B testing framework’s JavaScript grows slowly and insidiously as a result of entrepreneurs aren’t cleansing out outdated tags or accomplished A/B exams. It’s for exactly these causes that duty must be connected to a particular particular person in your group for third-party options at present in use in your website. What that duty entails will differ in each scenario, however may embrace:
- periodic monitoring of the third-party script’s footprint;
- upkeep to make sure the third-party script doesn’t develop uncontrolled;
- occasional conferences to debate the way forward for that vendor’s relationship along with your group;
- identification of overlaps of performance between a number of third events, and if potential redundancies could be eliminated;
- and ongoing analysis, particularly to establish speedier alternate options which will act as higher replacements for gradual third-party scripts.
The thought of duty on this context ought to by no means be an onerous, draconian obligation you yoke your teammates with, however moderately an train in encouraging mindfulness in your colleagues. As a result of with out mindfulness, a third-party script’s in poor health results in your web site will be neglected till it turns into a grumbling ogre within the room that may now not be ignored. Assigning duty for third events may also help to stop that from taking place.
Guaranteeing accountable utilization of third-party options#section9
When you can put collectively a mitigation plan and get everybody on board, the work of making certain the accountable use of third-party options can start. Fortunately for you, the precise technical work will probably be simpler than making an attempt to wrangle folks. So if you happen to’ve made it this far, all it’ll take to get outcomes is time and persistence.
Load solely what’s needed#section10
It might appear apparent, however load solely what’s needed. Judging by the quantity of unused first-party JavaScript I see loaded—not to mention third-party JavaScript—it’s clearly an issue. It’s like making an attempt to wash your own home by stuffing muddle into the closets. No matter whether or not they’re truly wanted, it’s not unusual for third-party scripts to be loaded on each single web page, so discuss with your level of contact to determine which pages want which third-party scripts.
For instance, one among my previous purchasers used a preferred third-party software throughout a number of model websites to get a listing of shops for a given product. It demonstrated clear worth, however that script solely wanted to be on a website’s product element web page. In actuality, it was incessantly loaded on each web page. Culling this script from pages the place it didn’t belong considerably boosted efficiency for non-product pages, which ostensibly diminished the friction on the conversion path.
Determining which pages want which third-party scripts requires you to do some decidedly untechnical work. You’ll truly must rise up out of your desk and discuss to the one who has been assigned duty for the third-party answer you’re grappling with. That is very troublesome work for me, but it surely’s rewarding when good-faith collaboration occurs, and good outcomes are realized consequently.
Self-host your third-party scripts#section11
This recommendation isn’t a secret by any stretch. I even touched on it within the earlier installment of this collection, but it surely must be shouted from the rooftops at each alternative: you need to self-host as many third-party sources as attainable. Whether or not that is possible relies on the third-party script in query.
Is it some framework you’re grabbing from Google’s hosted libraries, cdnjs, or different comparable supplier? Self-host that sucker proper now.
Casper discovered a solution to self-host their Optimizely script and considerably diminished their begin render time for his or her hassle. It actually drives residence the purpose {that a} main detriment of third-party sources is the truth that their mere existence on different servers is likely one of the worst efficiency bottlenecks we encounter.
When you’re seeking to self-host an analytics answer or an identical form of script, there’s the next stage of issue to cope with to self-host it. It’s possible you’ll discover that some third-party scripts merely can’t be self-hosted, however that doesn’t imply it isn’t well worth the hassle to seek out out. When you discover that self-hosting isn’t an possibility for a third-party script, don’t fret. There are different mitigations you’ll be able to strive.
Masks latency of cross-origin connections#section12
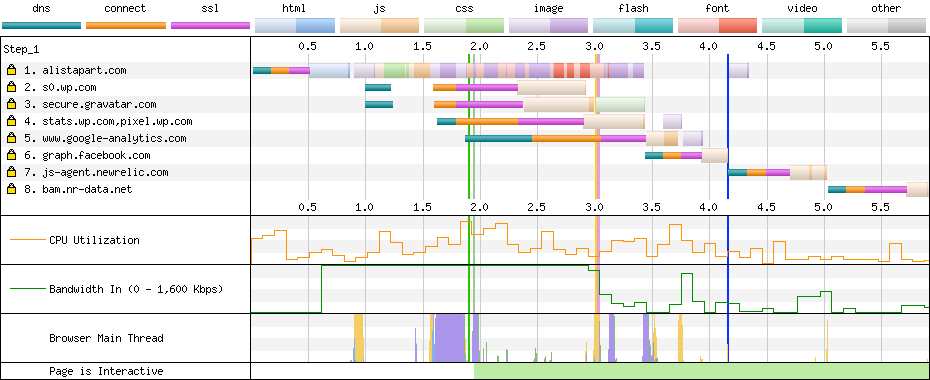
When you can’t self-host your third-party scripts, the following neatest thing is to preconnect to servers that host them. WebPageTest’s Connection View does a improbable job of displaying you which of them servers your website gathers sources from, in addition to the latency concerned in establishing connections to them.

Preconnections are efficient as a result of they set up connections to third-party servers earlier than the browser would in any other case uncover them sooner or later. Parsing HTML takes time, and parsers are sometimes blocked by stylesheets and different scripts. Wherever you’ll be able to’t self-host third-party scripts, preconnections make good sense.
Possibly don’t preload third-party scripts#section13
Preloading sources is a type of issues that sounds improbable at first—till you take into account its potential to backfire, as Andy Davies factors out. When you’re unfamiliar with preloading, it’s much like preconnecting however goes a step additional by instructing the browser to fetch a specific useful resource far ahead of it ordinarily would.
The disadvantage of preloading is that whereas it’s nice for making certain a useful resource will get loaded as quickly as attainable, it adjustments the invention order of that useful resource. Each time we do that, we’re implicitly saying that different sources are much less essential—together with sources essential to rendering and even core performance.
It’s most likely a protected wager that almost all of your third-party code will not be as essential to the performance of your website as your individual code. That mentioned, if you happen to should preload a third-party useful resource, make sure you’re solely doing so for third-party scripts which can be vital to web page rendering.
When you do end up ready the place your website’s preliminary rendering relies on a third-party script, discuss with your mitigation plan to see what you are able to do to eradicate or ameliorate your dependence on it. Relying on a 3rd celebration for core performance isn’t a very good place to be in, as you’re relinquishing a whole lot of management to others who may not have your finest pursuits in thoughts.
Lazy load non-essential third-party scripts#section14
One of the best request isn’t any request. If in case you have a third-party script that doesn’t should be loaded instantly, take into account lazy loading it with an Intersection Observer. Right here’s what it’d appear like to lazy load a Fb Like button when it’s scrolled into the viewport:
let loadedFbScript = false;
const intersectionListener = new IntersectionObserver(entries => {
entries.forEach(entry => {
if ((entry.isIntersecting || entry.intersectionRatio) && !loadedFbScript) {
const scriptEl = doc.createElement("script");
scriptEl.defer = true;
scriptEl.crossOrigin = "nameless";
scriptEl.src = "https://join.fb.internet/en_US/sdk.js#xfbml=1&model=v3.0";
scriptEl.onload = () => {
loadedFbScript = true;
};
doc.physique.append(scriptEl);
}
});
});
intersectionListener.observe(doc.querySelector(".fb-like"));
Within the above snippet, we first set a variable to trace whether or not we’ve loaded the Fb SDK JavaScript. After that, an IntersectionListener is created that checks whether or not the noticed aspect is within the viewport, and whether or not the Fb SDK has been loaded. If the SDK JavaScript hasn’t been loaded, a reference to it’s injected into the DOM, which can kick off a request for it.
You’re not going to have the ability to lazy load each third-party script. A few of them merely must do their work at web page load time, or in any other case can’t be deferred. Regardless, do the detective work to see if it’s attainable to lazy load at the very least a few of your third-party JavaScript.
One of many frequent considerations I hear from coworkers once I recommend lazy loading third-party scripts is the way it can delay no matter interactions the third celebration gives. That’s an inexpensive concern, as a result of whenever you lazy load something, a noticeable delay might happen because the useful resource hundreds. You may get round this to some extent with useful resource prefetching. That is totally different than preloading, which we mentioned earlier. Prefetching consumes a comparable quantity of information, sure, however prefetched sources are given decrease precedence and are much less prone to contend for bandwidth with vital sources.
Staying on high of the issue#section15
Maintaining a tally of your third-party JavaScript requires mindfulness bordering on hypervigilance. Whenever you acknowledge poor efficiency for the technical debt that it really is, you’ll naturally slip right into a way of thinking the place you’ll acknowledge and tackle it as you’ll some other sort of technical debt.
Staying on high of third events is refactoring—a kind that requires you to periodically carry out duties comparable to cleansing up tag managers and A/B exams, consolidating third-party options, eliminating any which can be now not wanted, and making use of the coding strategies mentioned above. Furthermore, you’ll must work along with your staff to deal with this technical debt on a cyclical foundation. This type of work can’t be automated, so sure, you’ll must knuckle down and have face-to-face, synchronous conversations with precise folks.
When you’re already within the behavior of scheduling “cleanup sprints” on some interval, then that is the time and area so that you can tackle performance-related technical debt, no matter whether or not it entails third- or first-party code. There’s a time for characteristic improvement, however that point mustn’t comprise the entire of your working hours. Improvement retailers that focus solely on characteristic improvement are destined to be wholly consumed by the technical debt that can inevitably outcome.
So it’ll come to cross that within the fourth and closing installment of this collection we’ll talk about what it means to do the laborious work of utilizing JavaScript responsibly within the context of course of. Therein, we’ll discover what it takes to unite your group below the banner of creating your web site quicker and extra accessible, and due to this fact extra usable for everybody, all over the place.