The mobile-first design methodology is nice—it focuses on what actually issues to the consumer, it’s well-practiced, and it’s been a typical design sample for years. So creating your CSS mobile-first also needs to be nice, too…proper?
Article Continues Beneath
Effectively, not essentially. Traditional mobile-first CSS improvement relies on the precept of overwriting type declarations: you start your CSS with default type declarations, and overwrite and/or add new kinds as you add breakpoints with min-width media queries for bigger viewports (for an excellent overview see “What’s Cellular First CSS and Why Does It Rock?”). However all these exceptions create complexity and inefficiency, which in flip can result in an elevated testing effort and a code base that’s tougher to take care of. Admit it—how many people willingly need that?
By yourself tasks, mobile-first CSS might but be the most effective software for the job, however first you should consider simply how acceptable it’s in gentle of the visible design and consumer interactions you’re engaged on. That will help you get began, right here’s how I’m going about tackling the elements you should look ahead to, and I’ll focus on some alternate options if mobile-first doesn’t appear to fit your venture.
Benefits of mobile-first#section2
Among the issues to love with mobile-first CSS improvement—and why it’s been the de facto improvement methodology for therefore lengthy—make loads of sense:
Improvement hierarchy. One factor you undoubtedly get from mobile-first is a pleasant improvement hierarchy—you simply give attention to the cellular view and get creating.
Tried and examined. It’s a tried and examined methodology that’s labored for years for a cause: it solves an issue very well.
Prioritizes the cellular view. The cellular view is the easiest and arguably crucial, because it encompasses all the important thing consumer journeys, and infrequently accounts for a larger proportion of consumer visits (relying on the venture).
Prevents desktop-centric improvement. As improvement is completed utilizing desktop computer systems, it may be tempting to initially give attention to the desktop view. However occupied with cellular from the beginning prevents us from getting caught afterward; nobody needs to spend their time retrofitting a desktop-centric website to work on cellular gadgets!
Disadvantages of mobile-first#section3
Setting type declarations after which overwriting them at larger breakpoints can result in undesirable ramifications:
Extra complexity. The farther up the breakpoint hierarchy you go, the extra pointless code you inherit from decrease breakpoints.
Greater CSS specificity. Types which were reverted to their browser default worth in a category title declaration now have a better specificity. This could be a headache on massive tasks once you wish to maintain the CSS selectors so simple as potential.
Requires extra regression testing. Modifications to the CSS at a decrease view (like including a brand new type) requires all larger breakpoints to be regression examined.
The browser can’t prioritize CSS downloads. At wider breakpoints, traditional mobile-first min-width media queries don’t leverage the browser’s functionality to obtain CSS recordsdata in precedence order.
The issue of property worth overrides#section4
There’s nothing inherently fallacious with overwriting values; CSS was designed to do exactly that. Nonetheless, inheriting incorrect values is unhelpful and might be burdensome and inefficient. It may well additionally result in elevated type specificity when it’s a must to overwrite kinds to reset them again to their defaults, one thing which will trigger points afterward, particularly if you’re utilizing a mixture of bespoke CSS and utility lessons. We gained’t be capable of use a utility class for a mode that has been reset with a better specificity.
With this in thoughts, I’m creating CSS with a give attention to the default values way more lately. Since there’s no particular order, and no chains of particular values to maintain monitor of, this frees me to develop breakpoints concurrently. I focus on discovering widespread kinds and isolating the precise exceptions in closed media question ranges (that’s, any vary with a max-width set).
This method opens up some alternatives, as you possibly can have a look at every breakpoint as a clear slate. If a element’s structure appears prefer it ought to be based mostly on Flexbox in any respect breakpoints, it’s superb and might be coded within the default type sheet. But when it appears like Grid can be a lot better for giant screens and Flexbox for cellular, these can each be accomplished fully independently when the CSS is put into closed media question ranges. Additionally, creating concurrently requires you to have an excellent understanding of any given element in all breakpoints up entrance. This will help floor points within the design earlier within the improvement course of. We don’t wish to get caught down a rabbit gap constructing a fancy element for cellular, after which get the designs for desktop and discover they’re equally advanced and incompatible with the HTML we created for the cellular view!
Although this method isn’t going to go well with everybody, I encourage you to provide it a attempt. There are many instruments on the market to assist with concurrent improvement, corresponding to Responsively App, Blisk, and plenty of others.
Having mentioned that, I don’t really feel the order itself is especially related. If you’re comfy with specializing in the cellular view, have an excellent understanding of the necessities for different breakpoints, and like to work on one system at a time, then by all means keep on with the traditional improvement order. The necessary factor is to establish widespread kinds and exceptions so you possibly can put them within the related stylesheet—a type of handbook tree-shaking course of! Personally, I discover this slightly simpler when engaged on a element throughout breakpoints, however that’s on no account a requirement.
Closed media question ranges in apply #section5
In traditional mobile-first CSS we overwrite the kinds, however we will keep away from this through the use of media question ranges. As an example the distinction (I’m utilizing SCSS for brevity), let’s assume there are three visible designs:
- smaller than 768
- from 768 to beneath 1024
- 1024 and something bigger
Take a easy instance the place a block-level factor has a default padding of “20px,” which is overwritten at pill to be “40px” and set again to “20px” on desktop.
|
Traditional |
Closed media question vary |
The delicate distinction is that the mobile-first instance units the default padding to “20px” after which overwrites it at every breakpoint, setting it thrice in complete. In distinction, the second instance units the default padding to “20px” and solely overrides it on the related breakpoint the place it isn’t the default worth (on this occasion, pill is the exception).
The objective is to:
- Solely set kinds when wanted.
- Not set them with the expectation of overwriting them afterward, many times.
To this finish, closed media question ranges are our greatest buddy. If we have to make a change to any given view, we make it within the CSS media question vary that applies to the precise breakpoint. We’ll be a lot much less prone to introduce undesirable alterations, and our regression testing solely must give attention to the breakpoint now we have truly edited.
Taking the above instance, if we discover that .my-block spacing on desktop is already accounted for by the margin at that breakpoint, and since we wish to take away the padding altogether, we may do that by setting the cellular padding in a closed media question vary.
.my-block {
@media (max-width: 767.98px) {
padding: 20px;
}
@media (min-width: 768px) and (max-width: 1023.98px) {
padding: 40px;
}
}The browser default padding for our block is “0,” so as an alternative of including a desktop media question and utilizing unset or “0” for the padding worth (which we would want with mobile-first), we will wrap the cellular padding in a closed media question (since it’s now additionally an exception) so it gained’t get picked up at wider breakpoints. On the desktop breakpoint, we gained’t have to set any padding type, as we would like the browser default worth.
Bundling versus separating the CSS#section6
Again within the day, conserving the variety of requests to a minimal was essential because of the browser’s restrict of concurrent requests (sometimes round six). As a consequence, the usage of picture sprites and CSS bundling was the norm, with all of the CSS being downloaded in a single go, as one stylesheet with highest precedence.
With HTTP/2 and HTTP/3 now on the scene, the variety of requests is not the large deal it was. This enables us to separate the CSS into a number of recordsdata by media question. The clear good thing about that is the browser can now request the CSS it at the moment wants with a better precedence than the CSS it doesn’t. That is extra performant and may scale back the general time web page rendering is blocked.
Which HTTP model are you utilizing?#section7
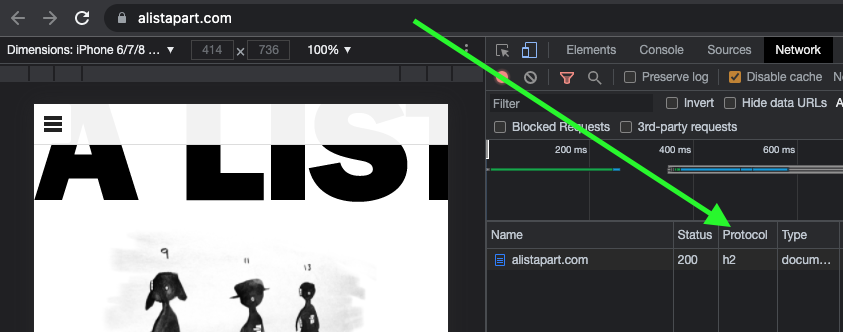
To find out which model of HTTP you’re utilizing, go to your web site and open your browser’s dev instruments. Subsequent, choose the Community tab and ensure the Protocol column is seen. If “h2” is listed beneath Protocol, it means HTTP/2 is getting used.
Be aware: to view the Protocol in your browser’s dev instruments, go to the Community tab, reload your web page, right-click any column header (e.g., Identify), and verify the Protocol column.

Additionally, in case your website continues to be utilizing HTTP/1…WHY?!! What are you ready for? There’s glorious consumer help for HTTP/2.
Separating the CSS into particular person recordsdata is a worthwhile process. Linking the separate CSS recordsdata utilizing the related media attribute permits the browser to establish which recordsdata are wanted instantly (as a result of they’re render-blocking) and which might be deferred. Based mostly on this, it allocates every file an acceptable precedence.
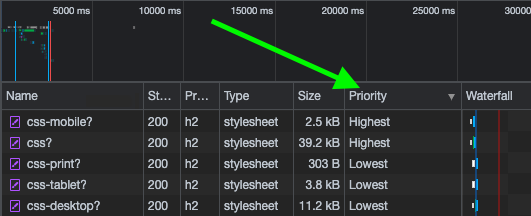
Within the following instance of an internet site visited on a cellular breakpoint, we will see the cellular and default CSS are loaded with “Highest” precedence, as they’re at the moment wanted to render the web page. The remaining CSS recordsdata (print, pill, and desktop) are nonetheless downloaded in case they’ll be wanted later, however with “Lowest” precedence.

With bundled CSS, the browser should obtain the CSS file and parse it earlier than rendering can begin.
Whereas, as famous, with the CSS separated into completely different recordsdata linked and marked up with the related media attribute, the browser can prioritize the recordsdata it at the moment wants. Utilizing closed media question ranges permits the browser to do that in any respect widths, versus traditional mobile-first min-width queries, the place the desktop browser must obtain all of the CSS with Highest precedence. We are able to’t assume that desktop customers all the time have a quick connection. As an illustration, in lots of rural areas, web connection speeds are nonetheless gradual.
The media queries and variety of separate CSS recordsdata will fluctuate from venture to venture based mostly on venture necessities, however would possibly look just like the instance beneath.
|
Bundled CSS
This single file comprises all of the CSS, together with all media queries, and it is going to be downloaded with Highest precedence. |
Separated CSS
Separating the CSS and specifying a |
Relying on the venture’s deployment technique, a change to 1 file (cellular.css, for instance) would solely require the QA group to regression take a look at on gadgets in that particular media question vary. Evaluate that to the prospect of deploying the only bundled website.css file, an method that will usually set off a full regression take a look at.
The uptake of mobile-first CSS was a extremely necessary milestone in net improvement; it has helped front-end builders give attention to cellular net functions, fairly than creating websites on desktop after which trying to retrofit them to work on different gadgets.
I don’t suppose anybody needs to return to that improvement mannequin once more, but it surely’s necessary we don’t lose sight of the problem it highlighted: that issues can simply get convoluted and fewer environment friendly if we prioritize one explicit system—any system—over others. For that reason, specializing in the CSS in its personal proper, all the time conscious of what’s the default setting and what’s an exception, looks as if the pure subsequent step. I’ve began noticing small simplifications in my very own CSS, in addition to different builders’, and that testing and upkeep work can also be a bit extra simplified and productive.
On the whole, simplifying CSS rule creation each time we will is finally a cleaner method than going round in circles of overrides. However whichever methodology you select, it must go well with the venture. Cellular-first might—or might not—transform the only option for what’s concerned, however first you should solidly perceive the trade-offs you’re entering into.