Holding animation choreography cohesive from the outset of a mission could be difficult, particularly for small firms. And not using a devoted movement specialist on the staff, it may be troublesome to prioritize pointers and patterns early within the design course of. What’s extra more likely to occur is that animations shall be added because the product develops.
Article Continues Under
Unsurprisingly, the ad-hoc strategy can result in inconsistencies, duplications, and rework in the long term. However it additionally supplies house for inventive explorations and discoveries of what works and what doesn’t. As helpful as it’s to have the ability to set up system foundations early, it is usually okay to let the patterns emerge organically as your staff experiments and finds their very own voice in movement.
As soon as there are sufficient animations, you would possibly begin eager about how to make sure some consistency, and how one can reuse current patterns moderately than recreate them from scratch each time. How do you transition a couple of odd animations to a cohesive system? I discover it useful to start out by eager about the objective of animations and the really feel they’re designed to evoke.
Begin with objective and really feel#section2
Function#section3
Like some other aspect in a design system, animations will need to have a objective. To combine animation, begin by trying by way of your interface and noting how and why you employ animations in your specific product and model.
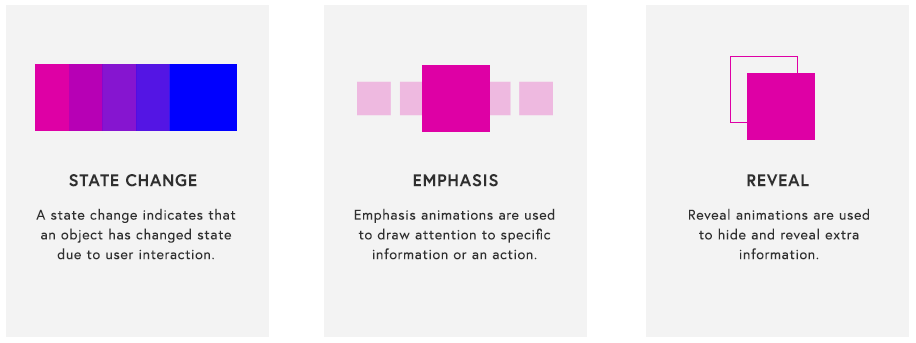
For instance, at FutureLearn we observed that we primarily use animation in 3 ways—to point a state change, so as to add an emphasis, or to disclose further info:
- A state change exhibits that an object has modified state as a consequence of consumer interplay. For instance, a state can change on hover or on click on. Animation right here is used to melt the transition between states.
- Emphasis animations are used to attract consideration to particular info or an motion, for instance a nudge to encourage customers to progress to the subsequent step within the course.
- Reveal animations are used to cover and reveal further info, akin to a thực đơn being hidden to the facet, a drop down, or a popover.

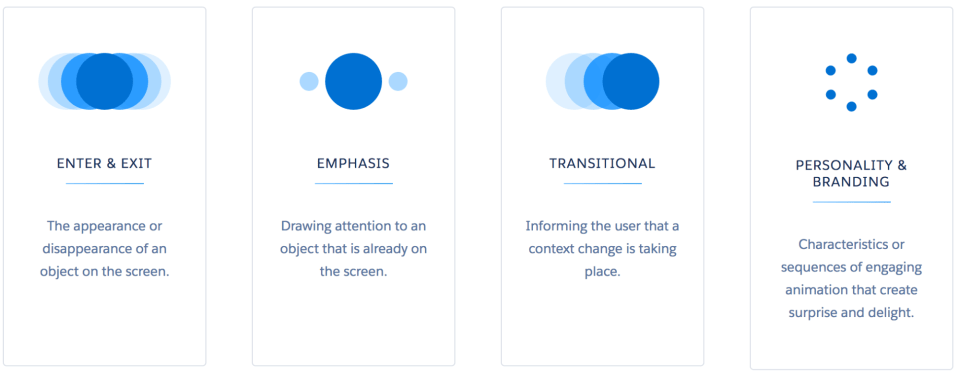
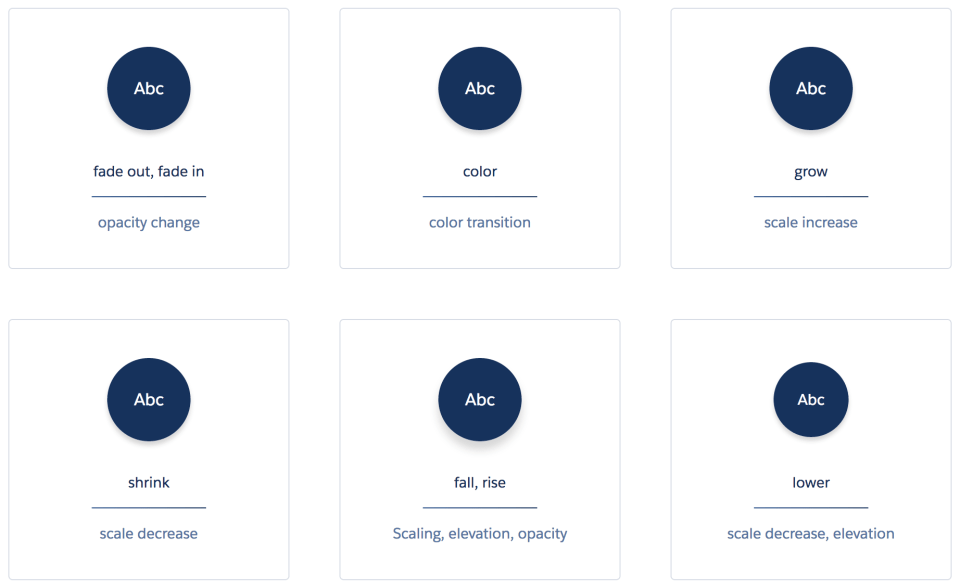
There aren’t any “normal” classes for the needs of animations. Some merchandise use plenty of standalone animations, akin to animated tutorials. Some use display screen transitions, others don’t. Some make persona and model a part of each animation, others group them into their very own class, like within the Salesforce Lightning Design System.

The classes are particular to your interface and model, and to how you employ animation. They shouldn’t be prescriptive. Their fundamental worth is to articulate why your staff ought to use animation, in your particular mission.
Really feel#section4
In addition to having a objective in serving to the consumer perceive how the product works, animation additionally helps to precise model persona. So one other side to think about is how animation ought to really feel. In “Designing Interface Animation,” Val Head explains how adjectives describing model qualities can be utilized for outlining movement. For instance, a fast gentle bouncy movement could be perceived as energetic and energetic, whereas regular ease-in-outs really feel sure and decisive.
| Model really feel | Animation really feel | Impact examples |
|---|---|---|
| Vigorous and energetic | Fast and gentle | Delicate bounce Anticipation Delicate overshoot |
| Playful and pleasant | Elastic or springy | Squash and stretch Bouncy easing Wiggle |
| Decisive and sure | Balanced and secure | Ease-in, Ease-out Ease-in-out |
| Calm and gentle | Small gentle actions or no motion in any respect | Opacity, colour or blur adjustments, scale adjustments |
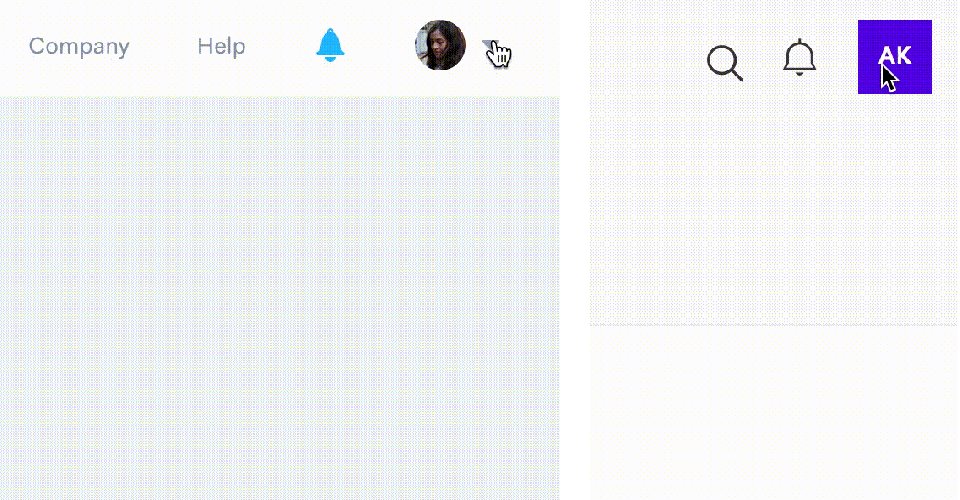
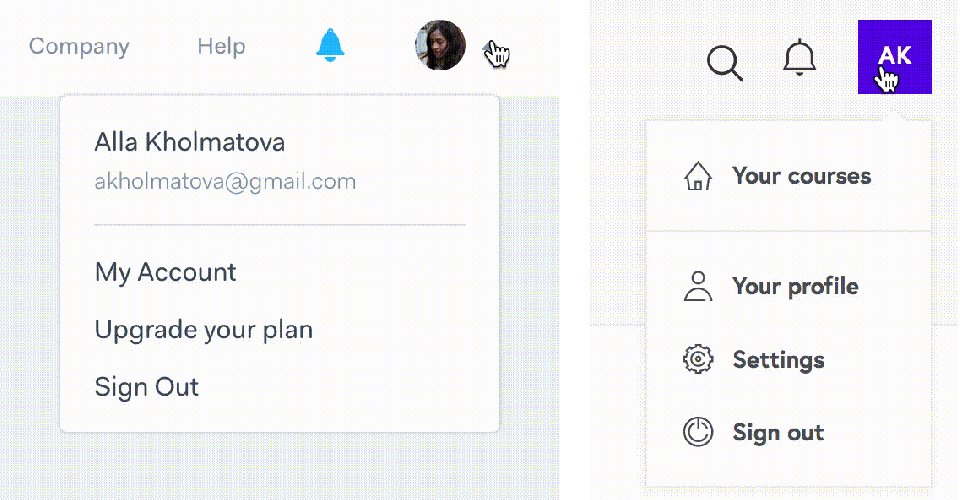
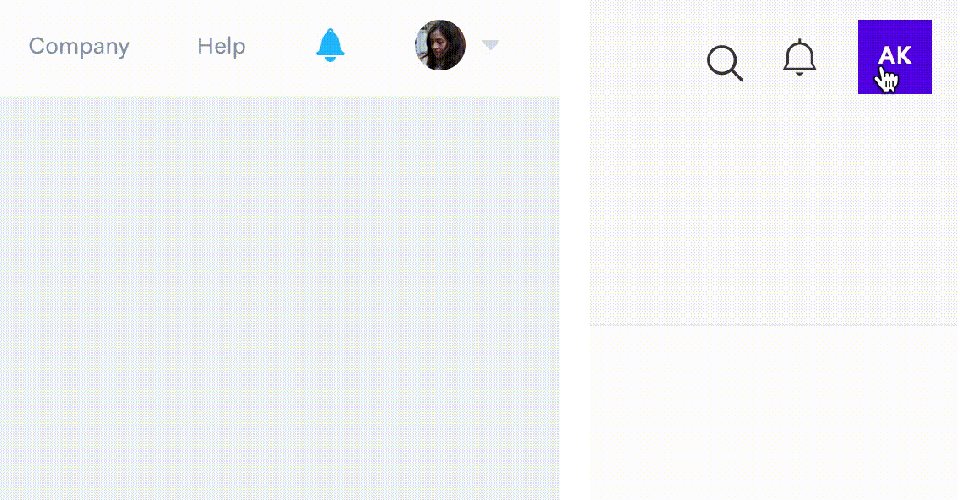
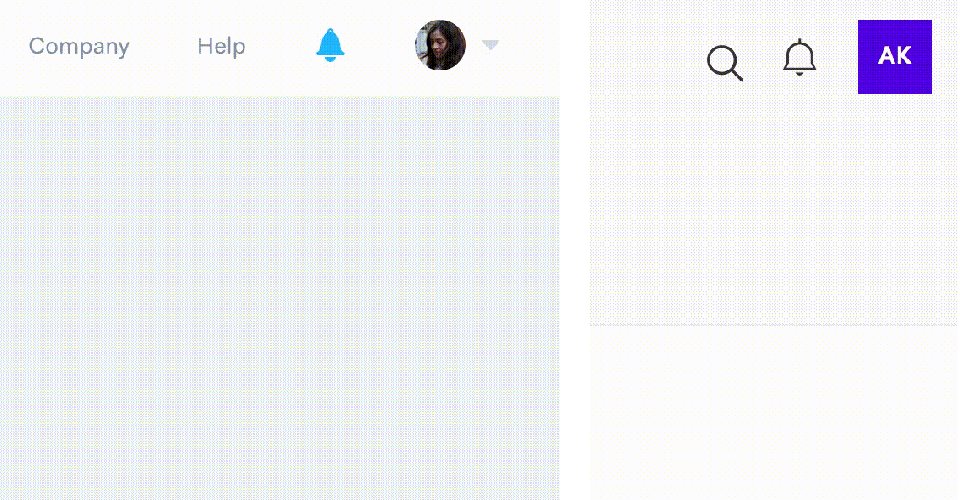
As you look by way of the animation examples in your interface, checklist how the animation ought to really feel, and word notably efficient examples. For instance, check out the 2 animations beneath. Whereas they’re each animating the doorway and exit of a popover, the animations really feel completely different. The Marvel instance on the left feels brisk by way of using bouncy easing, whereas the small motion mixed with opacity and blur adjustments within the FutureLearn instance on the suitable make it really feel calm and delicate.

There’s most likely no proper and unsuitable solution to animate a popover. So far as I do know all of it depends upon your model and the way you select to speak by way of movement. In your interface you would possibly start to note animations which have the identical objective however have fully completely different feels. Be aware of those that really feel proper on your model, with the intention to align the opposite animations to them in a while.
Audit current animations#section5
Upon getting a tough concept of the function animation performs in your interface and the way it ought to really feel, the subsequent step is to standardize current animations. Like an interface stock, you possibly can conduct a list targeted particularly on animations. Begin by amassing all the present animations. They are often captured with QuickTime or one other display screen recording utility. On the similar time, maintain a file of them in a Google Doc, Keynote, or an Excel file—no matter fits you.
Primarily based on the aim you outlined earlier, enter classes, after which add the animations to the classes as you go. As you undergo the audit, you would possibly alter these classes or add new ones, however it may be useful not having to start out with a clean web page.

For every animation add:
- Impact: The impact is perhaps troublesome to explain at first (Ought to or not it’s “develop” or “scale,” “wiggle” or “jiggle”?). Don’t fear about the suitable phrases but, simply describe what you see–you possibly can refine that later.
- Instance: This might be a screenshot of the animated aspect with a hyperlink to a video clip, or an embedded gif.
- Timing and easing: Write down the values for every instance, akin to 2 seconds ease.
- Properties: Write down the precise values that change, akin to colour or dimension.
- Really feel: Lastly, add the texture of the animation—is it calm or energetic, refined and balanced, or shocking and playful?
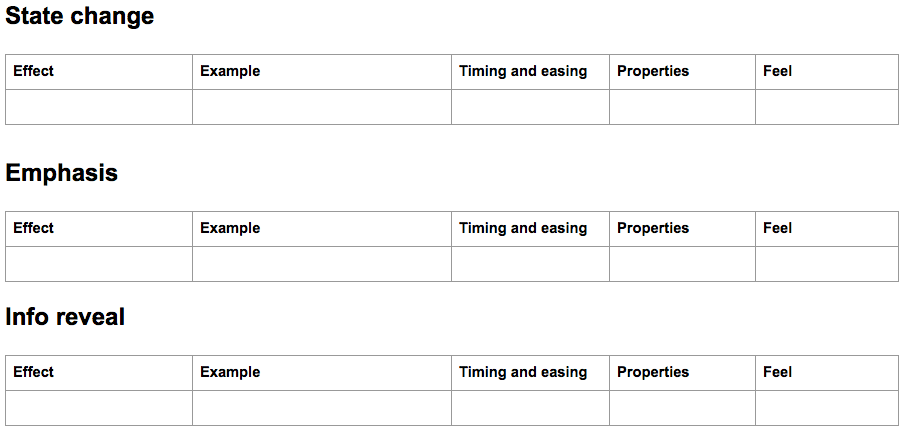
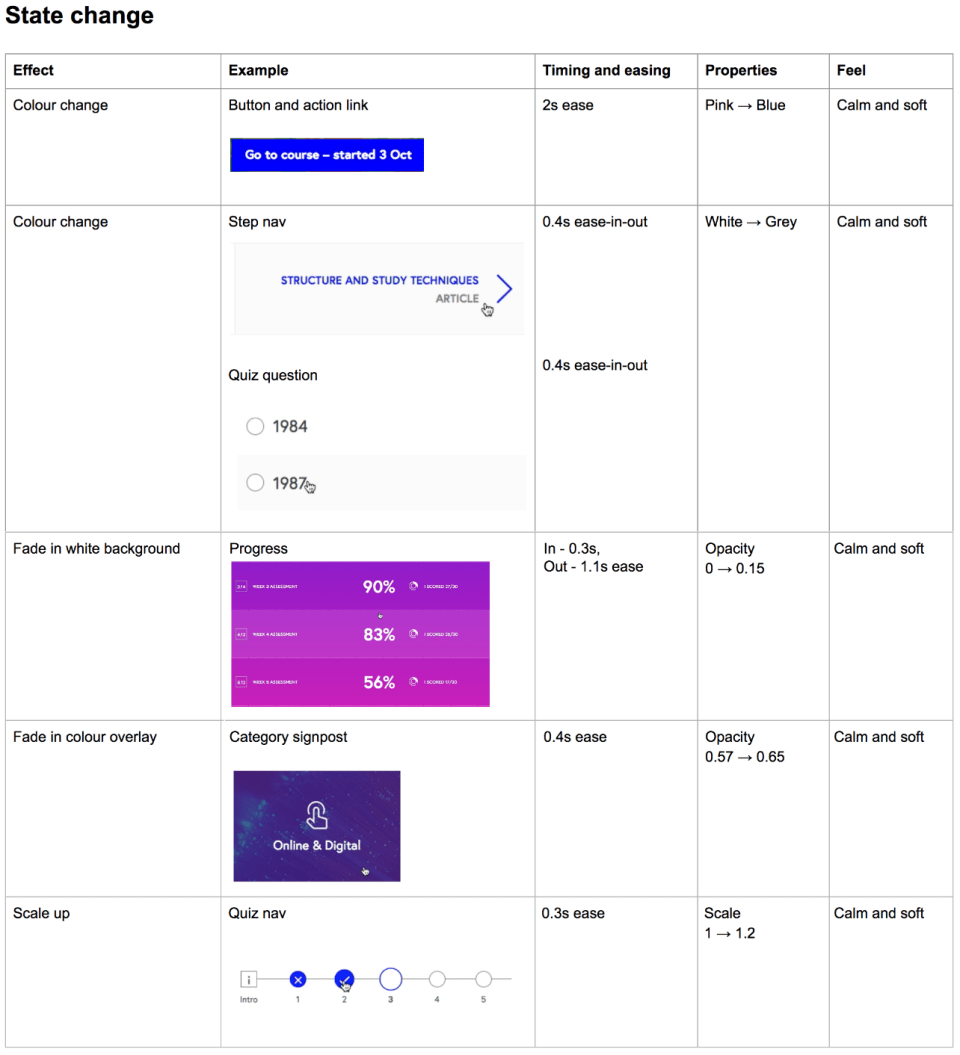
After the stock of animations at FutureLearn, we ended up with a doc with about 22 animations, grouped into 4 classes. Right here’s the state change class.

Outline patterns of utilization#section6
When you’ve collected all of the animations, you possibly can outline patterns of utilization, based mostly on the aim and really feel. For instance, you would possibly discover that your emphasis animations sometimes really feel energetic and playful, and that your state change transitions are extra delicate and calm.
If these are the tones you wish to strike all through the system, attempt aligning all of the animations to them. To try this, take the examples that work properly (i.e. obtain the aim successfully and have the suitable really feel) and check out their properties with different animations from the identical class. You’ll finish with a handful of patterns.
| Function | Animation results | Really feel |
|---|---|---|
| Interactive state change | Shade, 2s ease Opacity, in – 0.3s, out – 1.1s ease Scale, 0.4 ease |
Calm, gentle |
| Emphasis | Energetic pulse, 0.3s ease-in Delicate pulse Wiggle, 0.5s ease-in-out |
Energetic, playful |
| Information reveal | Slide down, 0.4 swing Slide up, 0.7s ease FadeInUp, 0.3 ease Rotate, 0.3 ease |
Sure, decisive, balanced |
Develop vocabulary to explain results#section7
Animation results could be arduous to seize in phrases. As Rachel Nabors famous in “Speaking Animations,” generally individuals would begin with “pleasant onomatopoeias: swoosh, zoom, plonk, increase,” which can be utilized as a place to begin to assemble shared animation vocabularies.
Some results are widespread and could be named after the traditional animation ideas (squash and stretch, anticipation, comply with by way of, sluggish out and in1) or may even be borrowed from Keynote (fade in, flip, slide down, and many others.), others shall be particular to your product.


There may also be animation results distinctive to your model that might require a particular title. For instance, TED’s “ripple” animation within the play button is known as after the ripple impact of their intro movies.

Specify constructing blocks#section8
For designers and builders, it’s helpful to specify the exact constructing blocks that they will combine and match to create the brand new animations. Upon getting the patterns and results, you possibly can extract exact values—timing, easing, and properties—and switch them into palettes. The animation palettes are just like colour swatches or a typographic scale.
Timing#section9
Timing is essential in animation. Getting the timing proper just isn’t a lot about good technical consistency as ensuring that the timing feels constant. Two components animated with the identical pace can really feel fully completely different if they’re completely different sizes or journey completely different distances.
The thought of “dynamic length” in Materials Design focuses on how briskly one thing wants to maneuver versus how lengthy it ought to take to get there:
Relatively than utilizing a single length for all animations, alter every length to accommodate the gap travelled, a component’s velocity, and floor adjustments.
Sarah Drasner, the writer of SVG Animations, prompt that we should always cope with timing in animation like we cope with headings in typography. As a substitute of getting a single worth, you’d begin with a “base” and supply a number of incremental steps. So as an alternative of h1, h2 and h3, you’d have t1, t2, t3.
Relying on the dimensions of the mission, the timing palette is perhaps easy, or it is perhaps extra elaborate. Many of the animations on FutureLearn use a base timing of 0.4. If this timing doesn’t really feel proper, most definitely your object is touring a shorter distance (wherein case use “Shorter time”) or an extended distance (wherein case use “Longer time”).
- Shorter time: 0.3s: Shorter journey distance
- Base: 0.4s: Base timing
- Longer time: 0.6s: Longer distance traveled
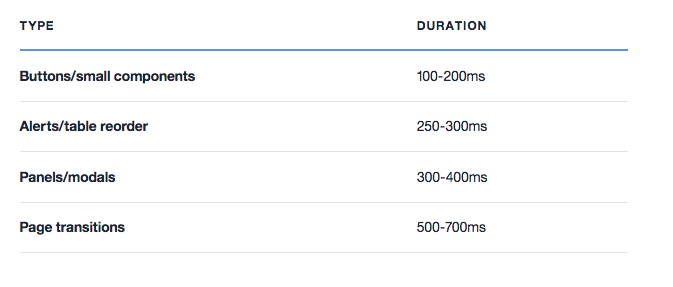
Comparable concepts used within the length pointers for the Carbon Design System are associated to the “magnitude of change”:

Easing#section10
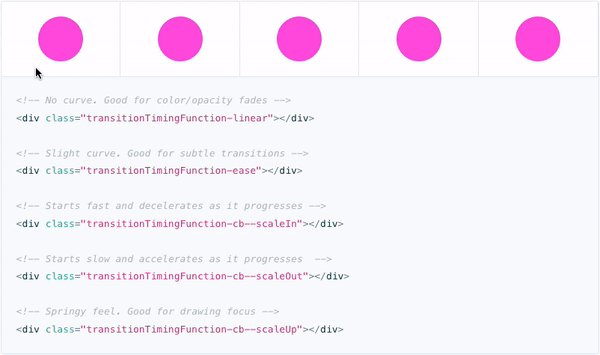
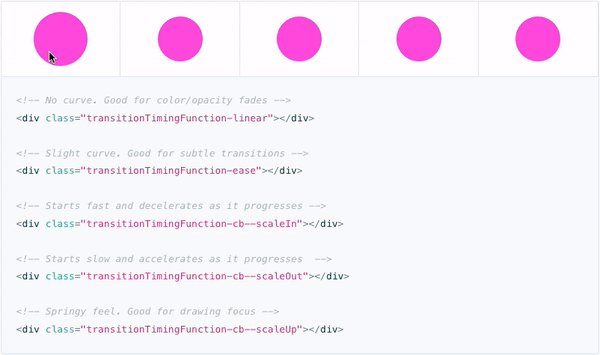
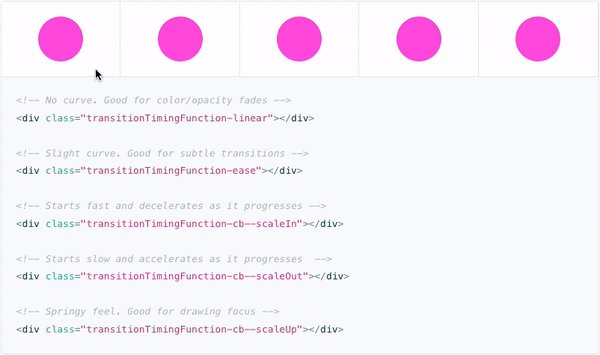
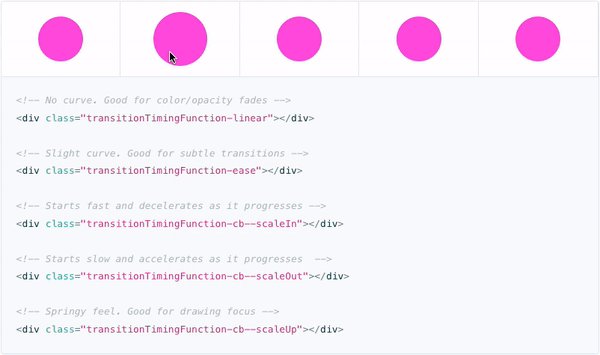
Totally different easing values can provide an animation a particular really feel. It’s vital to specify when to make use of every worth. The easing palettes within the Marvel Styleguide present a helpful information for when to make use of every worth, e.g. “Springy really feel. Good for drawing focus.”

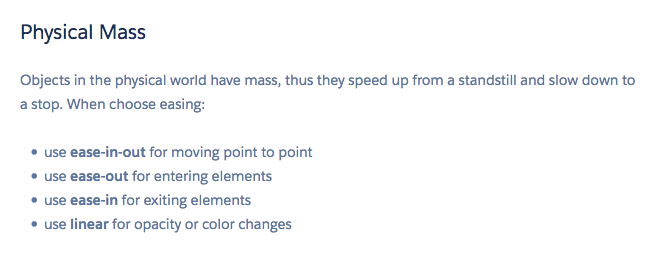
An easing palette can be extra generic and be written as a set of pointers, as achieved within the Salesforce Lightning Design System, for instance:

For FutureLearn, we saved it much more easy and simply restricted it to 2 kinds of easing: Ease out “for issues that transfer” (akin to scale adjustments and slide up/down) and Linear “for issues that don’t transfer” (akin to colour or opacity change).
Properties#section11
Along with timing and easing values, it’s helpful to specify the properties that sometimes change in your animations, akin to:
- Opacity
- Shade
- Scale
- Distance
- Rotation
- Blur
- Elevation
Once more, you possibly can specify these properties as palettes with a base quantity, and the incremental steps to assist numerous use circumstances. For instance, when specifying scaling animations at FutureLearn, we observed that the smaller an object is, the extra it must scale in proportion to its dimension, for the change to be seen. A palette for scaling objects displays that:
Small: ×0.025
Giant objects
e.g. a picture thumbnail
Base: ×0.1
Medium objects
e.g. button
Giant: ×0.25
Small objects
e.g. icon
Though there’s no good precision to how these properties are arrange, they supply a place to begin for the staff and assist us cut back inconsistencies in our movement language.
Agree on the guiding ideas#section12
If in case you have guiding ideas, it’s simpler to level to them when one thing doesn’t match. A number of the ideas could also be particular to how your staff approaches animation. For instance,

In case your staff just isn’t but assured with animation, it might be price together with among the extra basic ideas, akin to “reserve it for a very powerful moments of the interplay” and “don’t let it get in the best way of finishing a activity.”
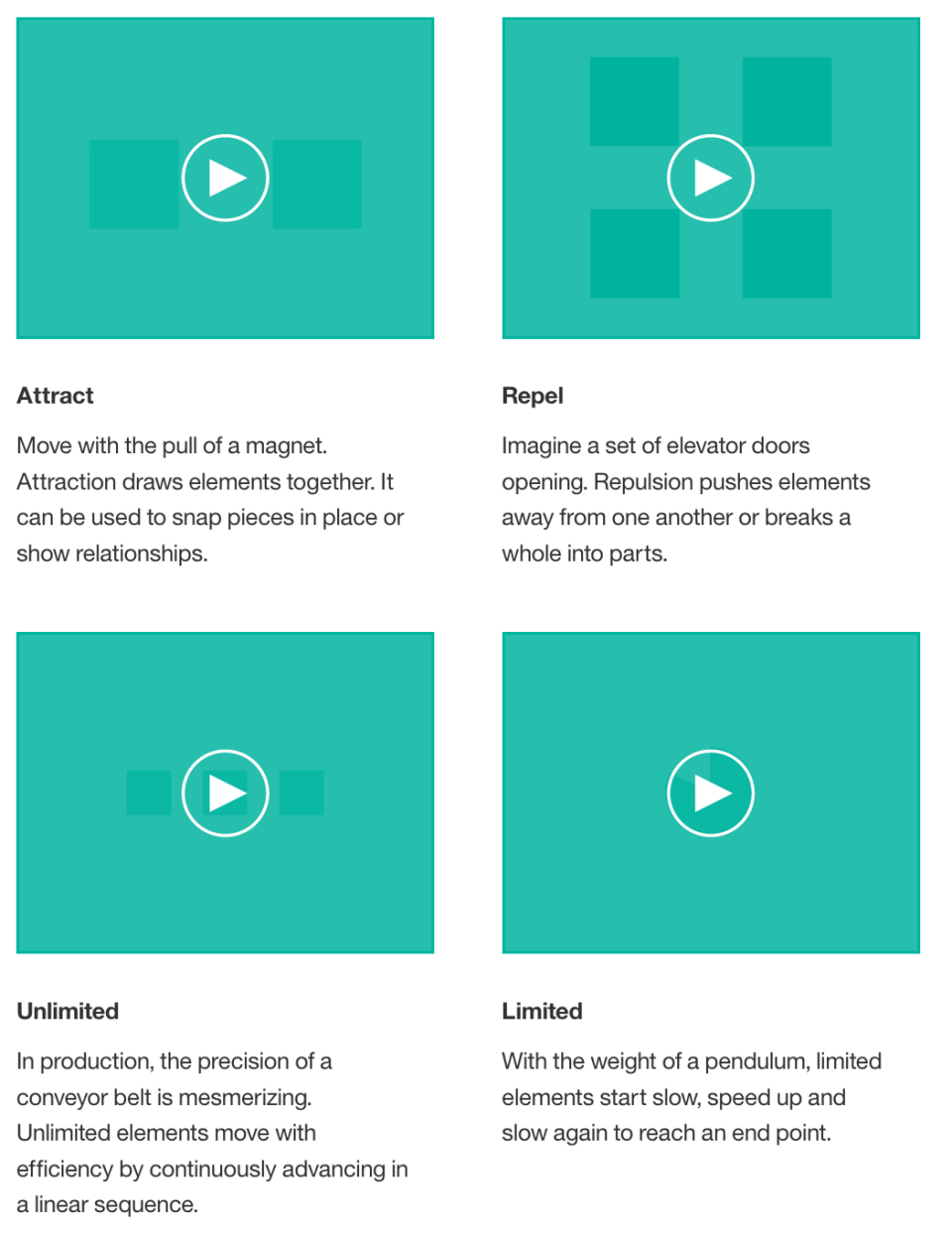
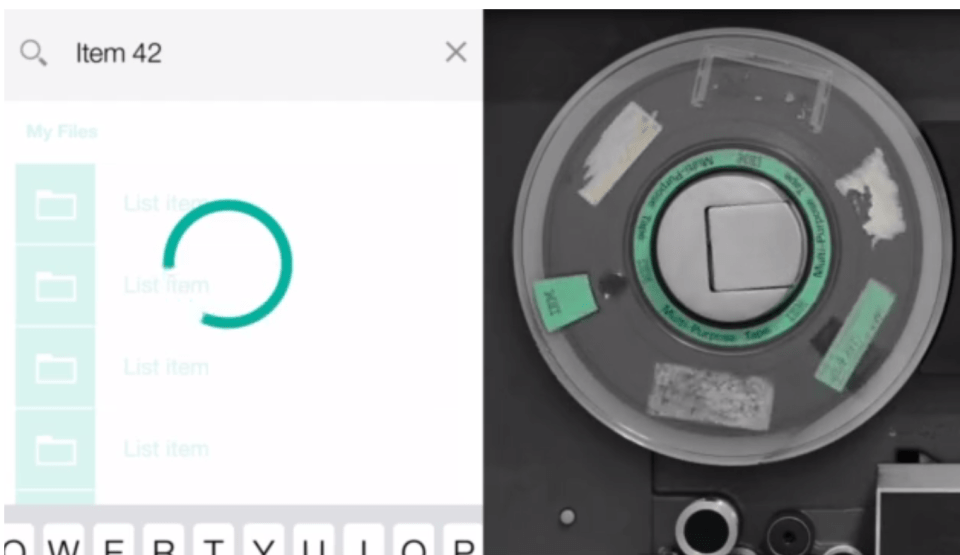
The guiding ideas part can even embody rationale for utilizing animation in your product, and the final really feel of your animation and the way it connects together with your model. For instance, IBM Design Language makes use of the bodily motion of machines to extract the qualities they wish to convey by way of animations, akin to precision and accuracy.
From the highly effective strike of a printing arm to the graceful slide of a typewriter carriage, every machine motion serves a objective and each perform responded to a necessity.

In IBM’s Design Language, the rhythmic oscillation of tape reels in movement is utilized in a metaphorical solution to assist consumer’s ready expertise.
Guiding ideas can even embody spatial metaphors, which might present a useful psychological mannequin to individuals attempting to create animations. Google’s Materials Design is a superb instance of how pondering of interface as bodily “supplies” can present a typical reference for designers and builders when eager about movement of their purposes.

When integrating animation in design programs, attempt viewing it in relation to a few issues: guiding ideas, patterns of utilization, and constructing blocks. Guiding ideas present basic route, patterns of utilization specify when and how one can apply the results, and constructing blocks assist the creation of latest animations. Even when your animations had been initially created with out a plan, bringing them collectively in a cohesive, documented system might help you replace and construct on what you’ve got in an intentional and brand-supporting method.
Additional studying:
Creating Usability with Movement: The UX in Movement Manifesto
Net Animation Previous, Current, and Future
Designing Interface Animation
Animation in Responsive Design